Quick Links:Translate and Get a Premium theme for FREE
Homepage Settings
- How to Set up the Front/Landing/Home Page and Blog Page?
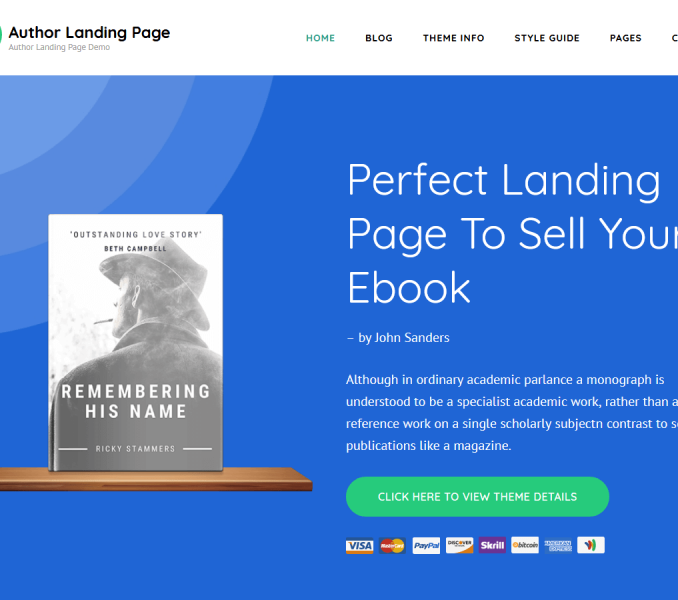
- How to Configure Banner Section?
- How to Configure Features Section?
- How to Configure Testimonial Section?
- How to Configure Review Section?
- How to Configure Sample Menu Section?
- How to Configure About Section?
- How to Configure Promotional Section?
- How to Configure Subscribe Settings?
- How to Configure Subscription Widget?