Book Landing Page Pro is a premium, easy-to-use WordPress theme for writers, authors, novelists, bookstore owners, and publishers who want to launch, promote, and sell books online. If you are looking to promote and sell a book online with beautifully crafted website, Book Landing Page Pro is the answer. The theme is optimized for conversion and helps to boost the sales of your product. The theme comes with a lot of features that are intuitive to use so that you can create an impressive landing page without writing a single line of code.






Book Landing Page Pro is a premium, easy-to-use WordPress theme for writers, authors, novelists, bookstore owners, and publishers who want to launch, promote, and sell books online. If you are looking to promote and sell a book online with beautifully crafted website, Book Landing Page Pro is the answer. The theme is optimized for conversion and helps to boost the sales of your product. The theme comes with a lot of features that are intuitive to use so that you can create an impressive landing page without writing a single line of code.
Book Landing Page Pro Theme is For You If
- You are looking for a premium landing page template to launch your book-- ebook or hard-copy book.
- You are a writer, an author, an editor, a novelist, a bookstore owner, or a publisher who wants to launch, promote, and sell books online.
- You want a clean, responsive, SEO-friendly, and Speed Optimized landing page website to increase the sales of your book.
- You want a professional looking website, but you don’t want to write a single line of code.
- You don’t want to hire a developer to create a website for you because you neither have the time nor the budget.
- You want an easy-to-use site that you can customize as per your need.
- You need fast and reliable support when you need assistance.
- You are looking for a great design on the front-end and easy to use content management system on the back-end.
- You are a web agency, and your client wants a beautiful and effective website quickly to promote their book.
- You want free demo content so that you can get started with your project immediately.
Book Landing Page Pro WordPress Theme Features
Seamless Responsive Layout
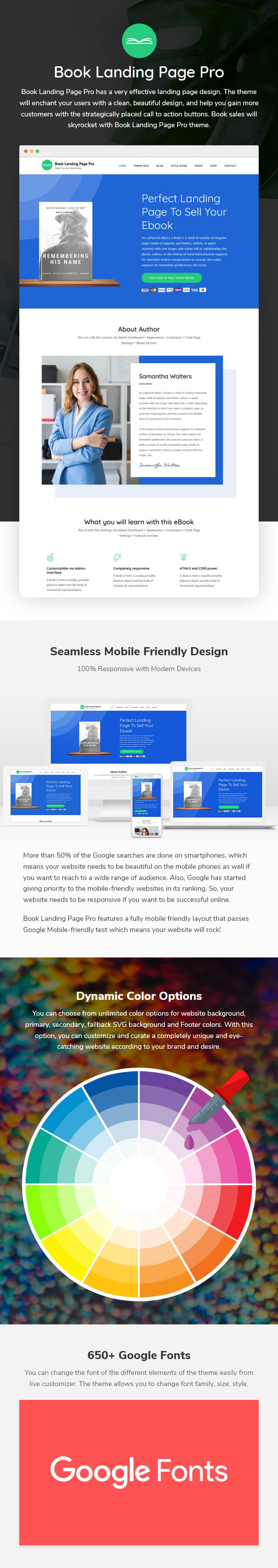
More than 50% of the Google searches are done on smartphones, which means your website needs to be beautiful on the mobile phones as well if you want to reach to a wide range of audience. Also, Google has started giving priority to the mobile-friendly websites in its ranking. So, your website needs to be responsive if you want to be successful online.
Book Landing Page Pro features a fully mobile friendly layout that passes Google Mobile-friendly test which means your website will rock!
One Page Website
You can create a one-page website with Book Landing Page Pro theme. With a one page website, you can provide the required information of your business to the visitors on a single page.
Efficient Landing Page Design
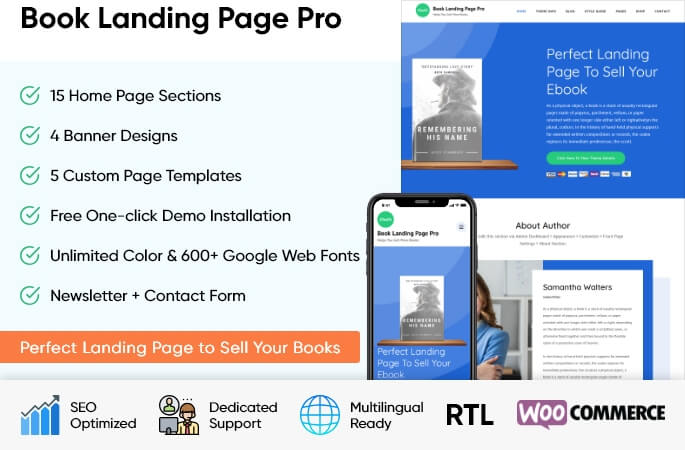
Book Landing Page Pro has a very effective landing page design. The theme will enchant your users with a clean, beautiful design, and help you gain more customers with the strategically placed call to action buttons. Book sales will skyrocket with Book Landing Page Pro theme.
Custom Portfolio Template
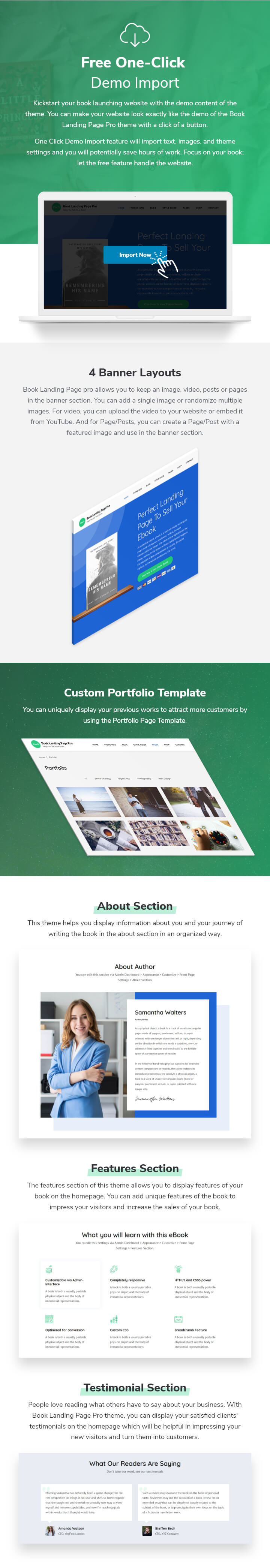
You can uniquely display your previous works to attract more customers by using the Portfolio Page Template.
One Click Demo Import
Kickstart your book launching website with the demo content of the theme. You can make your website look exactly like the demo of the Book Landing Page Pro theme with a click of a button.
One Click Demo Import feature will import text, images, and theme settings and you will potentially save hours of work. Focus on your book; let the free feature handle the website.
4 Banner Layouts
Book Landing Page pro allows you to keep an image, video, posts or pages in the banner section. You can add a single image or randomize multiple images. For video, you can upload the video to your website or embed it from YouTube. And for Page/Posts, you can create a Page/Post with a featured image and use in the banner section.
About Section
This theme helps you display information about you and your journey of writing the book in the about section in an organized way.
Features Section
The features section of this theme allows you to display features of your book on the homepage. You can add unique features of the book to impress your visitors and increase the sales of your book.
Testimonial Section
People love reading what others have to say about your business. With Book Landing Page Pro theme, you can display your satisfied clients' testimonials on the homepage which will be helpful in impressing your new visitors and turn them into customers.
Review Section
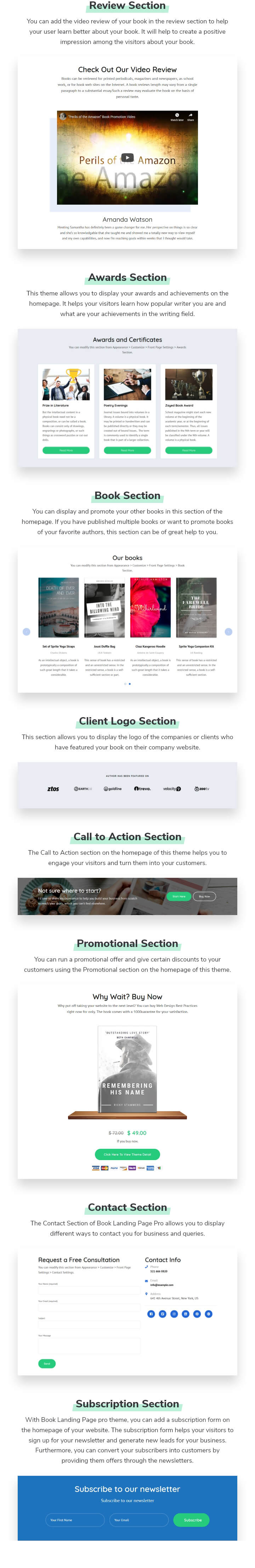
You can add the video review of your book in the review section to help your user learn better about your book. It will help to create a positive impression among the visitors about your book.
Awards Section
This theme allows you to display your awards and achievements on the homepage. It helps your visitors learn how popular writer you are and what are your achievements in the writing field.
Sample Menu Section
You can add some sample pages of your book in this section of the homepage. The sample menu section allows users to read a few pages of the book before they purchase it.
Book Section
You can display and promote your other books in this section of the homepage. If you have published multiple books or want to promote books of your favorite authors, this section can be of great help to you.
Client Logo Section
This section allows you to display the logo of the companies or clients who have featured your book on their company website.
Call to Action Section
The Call to Action section on the homepage of this theme helps you to engage your visitors and turn them into your customers.
Promotional Section
You can run a promotional offer and give certain discounts to your customers using the Promotional section on the homepage of this theme.
Product Section
You can sell your books using this section of the homepage. The section allows you to display other books and their prices published by you.
Contact Section
The Contact Section of Book Landing Page Pro allows you to display different ways to contact you for business and queries.
Subscription Section
With Book Landing Page pro theme, you can add a subscription form on the homepage of your website. The subscription form helps your visitors to sign up for your newsletter and generate new leads for your business. Furthermore, you can convert your subscribers into customers by providing them offers through the newsletters.
Dynamic Color Options
You can choose from unlimited color options for website background, primary, secondary, fallback SVG background colors. With this option, you can customize and curate a completely unique and eye-catching website according to your brand and desire..
15 Home Page Sections with Sorting/Re-order
There are 15 home page sections in this theme which you can sort, reorder or hide as per your need. You can choose which section to display and which not to.
The theme offers following homepage sections:
- Banner Section
- About Section
- Features Section
- Testimonial Section
- Review Section
- Awards Section
- Sample Menu Section
- Book Section
- Client Logo Section
- Blog Section
- Call to Action Section
- Promotional Section
- Product Section
- Contact Section
- Subscribe Section
SEO Friendly
Book Landing Page Pro is a SEO friendly theme to help your website climb heights in search engine rankings. This theme is developed by implementing our expert SEO team’s expertise and knowledge so that search engines can easily find your website and rank it above your competitors on the search results page.
Schema.org Markup for SEO Boost
Search engines love websites that are easy to understand, so we have embedded Book Landing Page Pro with Schema.org markup. Schema.org ready code will help you rank higher in search engines.
Speed Optimized
Research shows that even a second matters when you are selling online. There are instances where online businesses have failed because they had a slow website. On top of the usability, Google has also made speed an important aspect of its ranking algorithm. So, it is critical that you have a website that is super fast!
Book Landing Page Pro has performance-optimized codes that will make your website load faster so that you can beat your competitors with ease.
Performance Settings
You can boost the speed of your website with Book Landing Page Pro. You can enable settings that will help you boost the performance of your website with few clicks.
Performance Settings available on Book Landing Page Pro:
Lazy Load Featured Images
Lazy Load Content Images
Lazy Load Gravatar Images
Defer Javascript
Remove ver parameters
Built-in Live Customizer
Book Landing Page Pro comes with easy to use built-in live customizer to help you customize your website with live preview. You can make changes to your website and see its preview without saving it using the live customizer. You can build your dream website within no time using live theme panel.
WooCommerce Compatible
The theme works seamlessly with WooCommerce plugin which means you can start an online shop with Book Landing Page Pro.
Cross Browser Compatible
Book Landing Page Pro is cross-browser compatible, which means the theme will work seamlessly on any any browser your visitor is on. The theme is tested on Chrome, Firefox, Microsoft Edge, and Safari.
Social Media Integration
Book Landing Page Pro allows you to display your social media links on your website so that your visitors can find you on social media. Social Media on your website will also help you boost your business’ engagement. The theme also supports Russian and Chinese social media like OK, VK, Xing, and others.
15+ Custom Widgets
Book Landing Page Pro comes with 15 handy custom widgets that you can use to customize your website. Widgets that are available on the theme are:
- Rara: A Featured Page Widget
- Rara: Call to Action
- Rara: Client Logo
- Rara: Contact Widget
- Rara: FAQs
- Rara: Featured Widgets
- Rara: Icon Text
- Rara: Image Widget
- Rara: Latest Tweets
- Rara: Popular Post
- Rara: Post Category Slider
- Rara: Recent Post
- Rara: Social Media
- Rara: Stat Counter Widget
- Rara: Team Member
- Rara: Testimonial
Sticky/Floating Menu
Book Landing Page Pro comes with a sticky/floating menu option. This lets your visitors have a better user experience as they won’t have to scroll all the way back to top to choose an item on the menu bar.
Breadcrumb
Book Landing Page Pro has a breadcrumb option that can help your visitors to navigate easily on your website so that there is maximum engagement.
Easily Change Theme Color
If you don’t like the default color of the theme, you can change it with a click from the intuitive theme panel. You can change the primary color and background color of the theme.
Unlimited Background
Choose from unlimited backgrounds including colors, patterns, and even upload your own background to truly customize your website according to your brand.
Unlimited Sidebar
Choose from any number of sidebars and populate theme with widgets to add tons of features to your site with a few clicks.
650+ Google Fonts
You can change the font of the different elements of the theme easily from the live customizer. The theme allows you to change font family, size, and style.
Widget Ready
Book Landing Page Pro has ample space for widgets. You can add and manage the widgets you require without compromising the design of the theme. Widget ready design and code allow you to customize your website as you desire easily.
Scroll to Top
Scroll to Top is a feature when activated displays a button on the right lower corner of the screen and when clicked takes you to the top of the webpage with a single click.
Custom Site Logo
You can easily add your own logo on your website using the Book Landing Page Pro theme.
Footer Credit Options
This theme allows you easily add or edit the footer credit on your website pages.
Easy Legibility
With the perfect font type, size, spaces, and contrast, Book Landing Page makes sure that your content is easy on the eye and your visitors enjoy reading what you have to say.
Translation Ready
Don’t let the language barrier come between you and your website. Book Landing Page theme supports localization so that you can use the theme in your local language.
Polylang Compatible (Multi-language):
Easily translate your site into various languages and create a multilingual site as the theme is compatible with Polylang WordPress plugin.
WPML Compatible (Multi-language)
The theme is WPML Plugin compatible. So you can translate your site into multiple languages and easily create a multi-language website.
RTL scripts ready
Do you use right-to-left (RTL) scripts like Arabic? Well, worry not! Book Landing Page supports both LTR and RTL languages. You can write content with confidence!
Regular Updates
You will receive updates on a regular basis. We frequently update our themes for the latest security and technical standards. So, your website will be safe from vulnerabilities.
Clean Code
Customization and editing the theme is very easy as the theme was built on clean, well organized, and commented code.
Custom CSS
Want to modify some CSS effects or change color of a section? Book Landing Page Pro allows you to add CSS effects right from the customizer easily.
Extensive Documentation
Book Landing Page Pro comes with extensive theme documentation to help you set up your website. Just follow the step by step guidelines on the documentation and your website will be ready in no time.
Friendly and Quick Support
Confused? Got Questions or Ideas? We are here to help you. You can contact our friendly support team through our support ticket if you need any assistance regarding the theme.
Reviews
I had a question for customer service, and they responded to me rapidly!
Thank you for a great service!
I have been developing WordPress websites for my own and my friends’ creative projects for a long time. Usually I used free themes, but after a while I felt the need for professional solutions. That’s how I came to the Rara Themes website five years ago, where I found such an impressive and varied range of themes at an attractive price that I subscribed to the “Theme Club – All Themes Package”. I have activated several WP themes for different projects, all of them have been a very good experience. They are all extremely sophisticated, stable and user-friendly, backed up by a reliable, friendly and professional backend support from the Rara Themes Team. Whenever I have contacted them for help, they have responded promptly and very operationally, but even the installation and setup guides are very good, clear and covering all details. A pleasure to work with them – both the themes and the team! I can only recommend them!
I purchased the website theme with the support package as I have limited to no experience in setting up a website. It was fairly intuitive – but a few times I couldn’t work out how to make the updates necessary, despite reading the user manual. However, I emailed the help team and they promptly sent back clear and easy instructions each time I got stuck, making the process much less stressful.
I selected this theme and I installed by myself for my two projects in Brazil.. and the team of Rara, Alina Ghale, clarified my doubt in very fast way.. I recommend it.. thank you very much.
This theme was exactly what I was looking for as I prepare to launch my book later this year Easy to use and customize to my exact needs. When I needed help, the customer service was very responsive to my requests with plenty of information to get me back on track. I highly recommended this product.
You must log in to submit a review.