The Conference is a free WordPress theme designed to create a fully responsive, SEO friendly, and attractive website for promoting an event or conference. If you are planning an event, conference, seminar, symposium, or concert, this free theme will help you sell more tickets. The attractive UI and modern features of this theme are perfect to keep the visitors engaged on your website and turn them into customers. The Conference is quite easy-to-use; you can create a fully functional and professional website in no time without any prior knowledge or experience of coding.




The Conference Free WordPress Theme is For You If
- You want to create your event and conference company’s website for free without writing a single line of code.
- You are looking for a free web template to promote an event, conference, or concert.
- You want to sell the event tickets online.
- You want a professional website to let your visitors know about the upcoming events, speaker of the events, recent events and conferences, schedules of the upcoming events, and also about your company.
- You are new into the field of web development and want to create a website without coding.
- You need a mobile-friendly, clean, SEO-friendly, and speed optimized website for free
- You need quick and reliable support whenever you face any issues or have any queries.
- Your client wants a beautiful and attractive design on front-end and easy to use CMS on the back-end to manage their website.
- You are looking for a beautiful design and easy to use WordPress template to build their website fast.
- You want a free demo content that can be easily imported with a single click.
The Conference Free WordPress Theme Features
Seamless Responsive and Mobile-Friendly Design
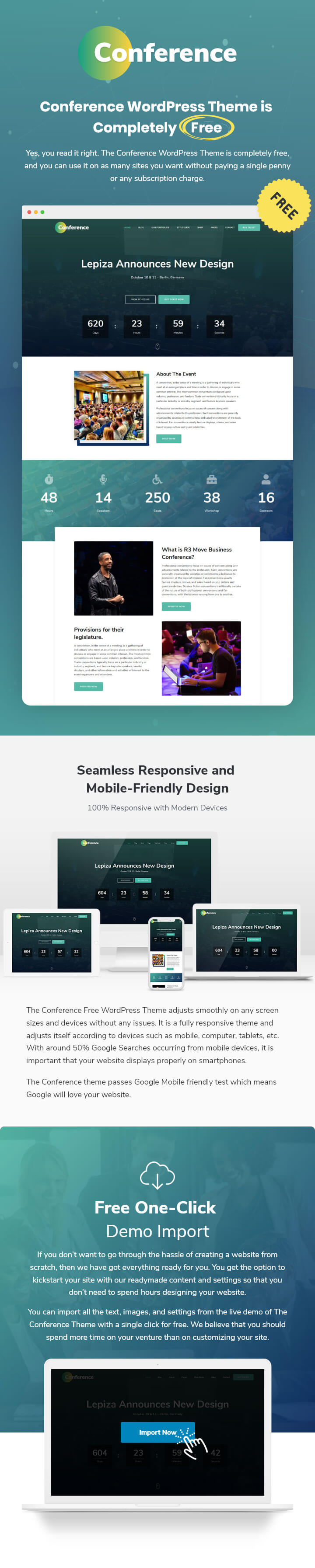
The Conference Free WordPress Theme adjusts smoothly on any screen sizes and devices without any issues. It is a fully responsive theme and adjusts itself according to devices such as mobile, computer, tablets, etc. With around 50% Google Searches occurring from mobile devices, it is important that your website displays properly on smartphones.
The Conference theme passes Google Mobile friendly test which means Google will love your website.
Free One-Click Demo Import
If you don’t want to go through the hassle of creating a website from scratch, then we have got everything ready for you. You get the option to kickstart your site with our readymade content and settings so that you don’t need to spend hours designing your website.
You can import all the text, images, and settings from the live demo of The Conference Theme with a single click for free. We believe that you should spend more time on your venture than on customizing your site.
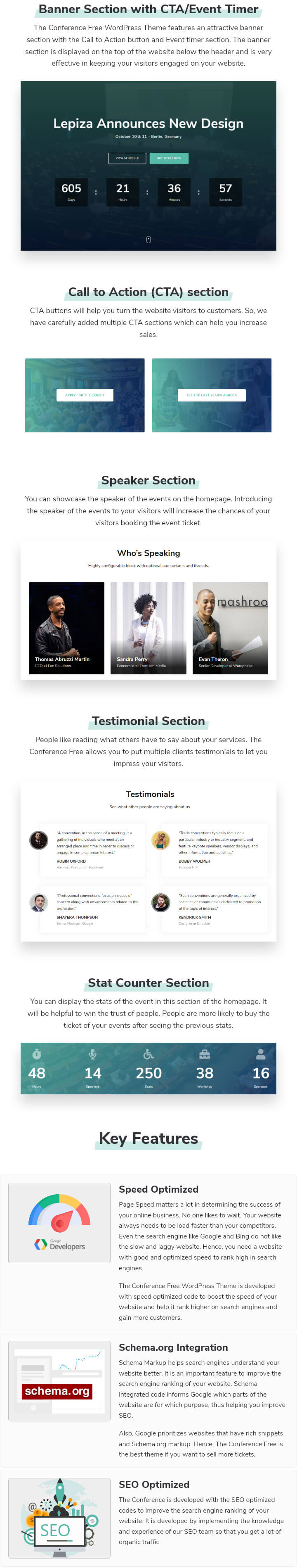
Speed Optimized
Page Speed matters a lot in determining the success of your online business. No one likes to wait. Your website always needs to be load faster than your competitors. Even the search engine like Google and Bing do not like the slow and laggy website. Hence, you need a website with good and optimized speed to rank high in search engines.
The Conference Free WordPress Theme is developed with speed optimized code to boost the speed of your website and help it rank higher on search engines and gain more customers.
Schema.org Integration
Schema Markup helps search engines understand your website better. It is an important feature to improve the search engine ranking of your website. Schema integrated code informs Google which parts of the website are for which purpose, thus helping you improve SEO.
Also, Google prioritizes websites that have rich snippets and Schema.org markup. Hence, The Conference Free is the best theme if you want to sell more tickets.
SEO Optimized
The Conference is developed with the SEO optimized codes to improve the search engine ranking of your website. It is developed by implementing the knowledge and experience of our SEO team so that you get a lot of organic traffic.
Completely Free for Lifetime
Yes, you read it right. The Conference WordPress Theme is completely free, and you can use it on as many sites you want without paying a single penny or any subscription charge.
Banner Section with CTA/Event TImer
The Conference Free WordPress Theme features an attractive banner section with the Call to Action button and Event timer section. The banner section is displayed on the top of the website below the header and is very effective in keeping your visitors engaged on your website.
Call to Action (CTA) section
CTA buttons will help you turn the website visitors to customers. So, we have carefully added multiple CTA sections which can help you increase sales.
Widget Ready
The Conference has ample space for widgets. This theme allows you to add and manage as many widgets as you want on every page other than the homepage. Widget ready design and code helps you to customize your website as per your wish.
Social Media Integration
The Conference Free WordPress Theme allows you to integrate and display your social media links on your website to help your visitors easily communicate with you. Social media is a great way to communicate and promote your business over the Internet. This theme also supports Chinese and Russian social media like VK, OK, Xing, and others.
Speaker Section
You can showcase the speaker of the events on the homepage. Introducing the speaker of the events to your visitors will increase the chances of your visitors booking the event ticket.
Testimonial Section
People like reading what others have to say about your services. The Conference Free allows you to put multiple clients testimonials to let you impress your visitors.
Stat Counter Section
You can display the stats of the event in this section of the homepage. It will be helpful to win the trust of people. People are more likely to buy the ticket of your events after seeing the previous stats.
Beautiful and Attractive Design
The Conference features a beautiful, modern, and eye-catching design that will help you keep your visitors engaged and convert them into your customers. This theme simply looks stunning and will create a long-lasting impression on your visitors.
WooCommerce Compatible
The Conference smoothly integrates with the popular WooCommerce plugin to help you create an online store using your website. You can easily create an online platform to sell your event’s tickets online.
Cross Browser Compatible
The Conference Free is fully compatible with all the major browsers. This theme has been tested on popular browsers like Chrome, Firefox, Safari, and Edge.
Translation Ready
If language is the barrier between you and your website, The Conference theme is the right choice for you. This theme supports localization so that you can use the theme in your local language.
RTL Scripts Ready
Do you use right-to-left (RTL) scripts like Arabic? Well, worry not! The Conference Free WordPress Theme supports both LTR and RTL languages. You can write content with confidence. It will help your regional visitors attract and keep them engaged on your website.
Built-In Live Customizer
The Conference comes with a built-in live customizer which helps to customize your website in a better way with a live preview so that you don’t have to wait hours to see the effects of changes.
Regular Updates
You will get regular updates with The Conference Free WordPress theme. We update our themes for the latest technical standards and bug fixes. Hence, your website would be safe from vulnerabilities.
Clean and Commented Codes
The Conference theme is developed with clean and commented codes. The commented code makes it easier to understand the functioning of different parts of the code in the case you want to edit the theme.
Custom CSS
The Conference Free WordPress Theme allows you to add custom CSS to change the color of a section or modify some CSS effects. Hence, you can make sections of your website display in the color of your choice with The Conference Free WordPress Theme.
Extensive Documentation
The Conference Free WordPress Theme comes with extensive documentation to help you design and build your website from scratch.
Friendly and Quick Support
Do you have any question related to our theme? Please feel free to contact us via our support forum. We have a dedicated team to help our customers with their queries and questions.
Reviews
This is perhaps the first theme I have used in which I have received this much support on a free plan. The product works great (The Conference theme), and the help is outstanding.
I got my site up and running in no time – a virtual summit.
This is a great theme, and support from the Rara Team has been 100% first class.
Easy to install, download demo and config; flexible, and fast.
Great support from Rara team!
The Conference Pro theme itself is very well done, but I had some small issues due to the special request of the company that I am working with, and the people from Rara team always responded on time and managed to resolve my issues in best possible way.
Thank you Rara team one more time!!!
D
I bought the conference pro, and i am extremely satisfied with the theme and its features as well as the quick and helpfull support
This theme did pretty great for me. Pretty customisable and can handle both a conference site and a related blog while looking pretty nice.
The Support team is very enthusiastic and willing to assist you.
Thank you Raratheme
I received a prompt and very helpful support from the raratheme support team. They made my day in solving an issue I could not solve by myself. They are fantastic!
Great theme and totally be impressed with team’s support. Thank you so much. Highly recommend
I get excellent support for my tickets usually within 24 hours.
Sagar at Rara Themes really helped with additional coding to add extra features to the theme. So efficient with a turn around of less than 1 day. They really go above and beyond. Highly recommend!
Helpful team, good and fast communication via email.
Hi, some friends of mine and I use this theme to announce/ host the website for a national conference. Everything works well. I can only recommend this WordPress theme.
You must log in to submit a review.