The Schema Pro is a premium content marketing WordPress theme with rich snippets support. The theme is ultra SEO optimized with Schema.org ready codes and blazing fast loading speed. You can use the theme to establish a blogging empire of your own. The Schema Pro is suitable for creating an authority blogging website without writing a single line of code. The theme is fully responsive, flexible, and quite instinctual to use.






The Schema Pro is a premium content marketing WordPress theme with rich snippets support. The theme is ultra SEO optimized with Schema.org ready codes and blazing fast loading speed. You can use the theme to establish a blogging empire of your own. The Schema Pro is suitable for creating an authority blogging website without writing a single line of code. The theme is fully responsive, flexible, and quite instinctual to use.
The Schema Pro WordPress Theme is for you if:
- You want a premium ultra SEO optimized WordPress theme for starting an online empire.
- You want to start making money online with professional blogging but don’t want to write a single line of code.
- You want a WordPress theme that supports rich snippets and is Schema.org ready.
- You want to become an authority and an influencer on your niche in less amount of time.
- You want a theme that keeps your user engaged with UI/UX optimized design.
- You want a clean, responsive, and speed optimized WordPress theme that is backed with friendly and fast support if you run into problems.
- You want to kickstart your project with free demo content import.
- You are a web development company and your client wants a Schema.org ready blogging website.
Features of The Schema Pro WordPress Theme:
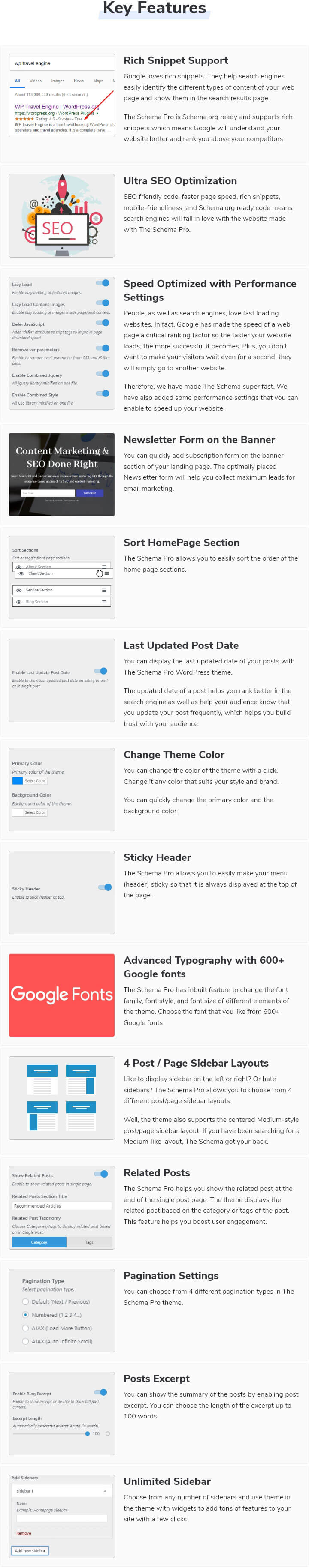
Rich Snippets Support
Google loves rich snippets. They help search engines easily identify the different types of content of your web page and show them in the search results page.
The Schema Pro is Schema.org ready and supports rich snippets which means Google will understand your website better and rank you above your competitors.
Speed Optimized with Performance Settings
People, as well as search engines, love fast loading websites. In fact, Google has made the speed of a web page a critical ranking factor so the faster your website loads, the more successful it becomes. Plus, you don’t want to make your visitors wait even for a second; they will simply go to another website.
Therefore, we have made The Schema Pro super fast. We have also added some performance settings that you can enable to speed up your website.
Available Performance Settings:
- Lazy Load Featured Images
- Lazy Load Content Images
- Lazy Load Gravatar
- Defer JavaScript
- Remove ver parameters
- Enable Combined JQuery
- Enable Combined Style
Responsive Mobile-friendly Design
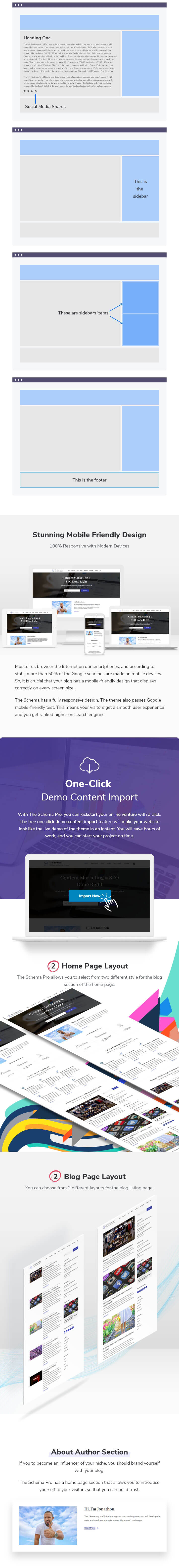
Most of us browser the Internet on our smartphones, and according to stats, more than 50% of the Google searches are made on mobile devices. So, it is crucial that your blog has a mobile-friendly design that displays correctly on every screen size.
The Schema has a fully responsive design. The theme also passes Google mobile-friendly test. This means your visitors get a smooth user experience and you get ranked higher on search engines.
Free One Click Demo Content Import
With The Schema Pro, you can kickstart your online venture with a click. The free one click demo content import feature will make your website look like the live demo of the theme in an instant. You will save hours of work, and you can start your project on time.
Ultra SEO Optimization
SEO friendly code, faster page speed, rich snippets, mobile-friendliness, and Schema.org ready code means search engines will fall in love with the website made with The Schema Pro.
Newsletter Form on the Banner
You can quickly add subscription form on the banner section of your landing page. The optimally placed Newsletter form will help you collect maximum leads for email marketing.
Video Banner
Boost your influence by adding a video on the banner section. You can add video from YouTube or upload it directly to your website.
About Author Section
If you to become an influencer of your niche, you should brand yourself with your blog.
The Schema Pro has a home page section that allows you to introduce yourself to your visitors so that you can build trust.
Sort HomePage Section
The Schema Pro allows you to easily sort the order of the home page sections.
Last Updated Post Date
You can display the last updated date of your posts with The Schema Pro WordPress theme.
The updated date of a post helps you rank better in the search engine as well as help your audience know that you update your post frequently, which helps you build trust with your audience.
Change Theme Color
You can change the color of the theme with a click. Change it any color that suits your style and brand.
You can quickly change the primary color and the background color.
Sticky Header
The Schema Pro allows you to easily make your menu (header) sticky so that it is always displayed at the top of the page.
Advanced Typography with 600+ Google fonts
The Schema Pro has inbuilt feature to change the font family, font style, and font size of different elements of the theme. Choose the font that you like from 600+ Google fonts.
2 Home Page Layout
The Schema Pro allows you to select from two different style for the blog section of the home page.
2 Blog Page Layout
You can choose from 2 different layouts for the blog listing page.
4 Post/Page Sidebar Layouts
Like to display sidebar on the left or right? Or hate sidebars? The Schema Pro allows you to choose from 4 different post/page sidebar layouts.
Well, the theme also supports the centered Medium-style post/page sidebar layout. If you have been searching for a Medium-like layout, The Schema got your back.
Related Posts
The Schema Pro helps you show the related post at the end of the single post page. The theme displays the related post based on the category or tags of the post. This feature helps you boost user engagement.
Pagination Settings
You can choose from 4 different pagination types in The Schema Pro theme.
Posts Excerpt
You can show the summary of the posts by enabling post excerpt. You can choose the length of the excerpt up to 100 words.
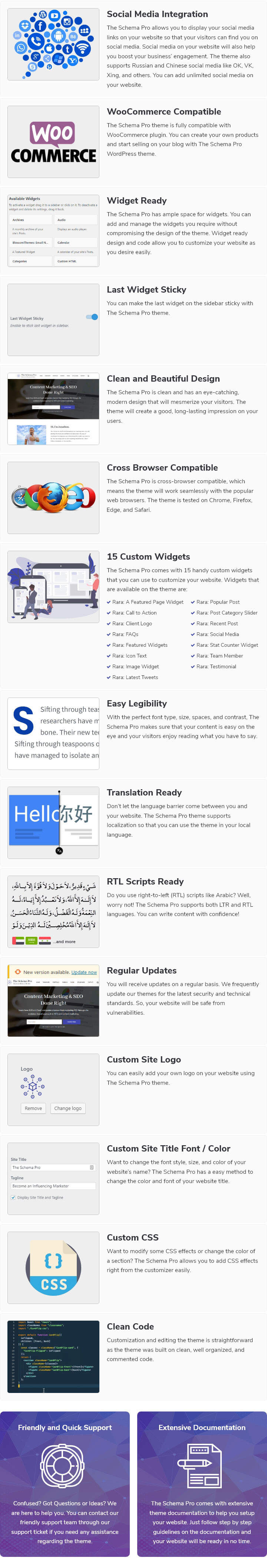
Extensive Documentation
The Schema Pro comes with extensive theme documentation to help you setup your website. Just follow the step by step guidelines on the documentation and your website will be ready in no time.
Unlimited Sidebar:
Choose from any number of sidebars and use theme in the theme with widgets to add tons of features to your site with a few clicks.
Social Media Integration
The Schema Pro allows you to display your social media links on your website so that your visitors can find you on social media. Social media on your website will also help you boost your business’ engagement. The theme also supports Russian and Chinese social media like OK, VK, Xing, and others. You can add unlimited social media on your website.
WooCommerce Compatible
The Schema Pro theme is fully compatible with WooCommerce plugin. You can create your own products and start selling on your blog with The Schema Pro WordPress theme.
Widget Ready
The Schema Pro has ample space for widgets. You can add and manage the widgets you require without compromising the design of the theme. Widget ready design and code allow you to customize your website as you desire easily.
Last Widget Sticky
You can make the last widget on the sidebar sticky with The Schema Pro theme.
Clean and Beautiful Design
The Schema Pro is clean and has an eye-catching, modern design that will mesmerize your visitors. The theme will create a good, long-lasting impression on your users.
Friendly and Quick Support
Confused? Got Questions or Ideas? We are here to help you. You can contact our friendly support team through our support ticket if you need any assistance regarding the theme.
Cross Browser Compatible
The Schema Pro is cross-browser compatible, which means the theme will work seamlessly with the popular web browsers. The theme is tested on Chrome, Firefox, Edge, and Safari.
15 Custom Widgets
The Schema Pro comes with 15 handy custom widgets that you can use to customize your website. Widgets that are available on the theme are:
Rara: A Featured Page Widget
Rara: Call to Action
Rara: Client Logo
Rara: FAQs
Rara: Featured Widgets
Rara: Icon Text
Rara: Image Widget
Rara: Latest Tweets
Rara: Popular Post
Rara: Post Category Slider
Rara: Recent Post
Rara: Social Media
Rara: Stat Counter Widget
Rara: Team Member
Rara: Testimonial
Easy Legibility
With the perfect font type, size, spaces, and contrast, The Schema Pro makes sure that your content is easy on the eye and your visitors enjoy reading what you have to say.
Translation Ready
Don’t let the language barrier come between you and your website. The Schema Pro theme supports localization so that you can use the theme in your local language.
RTL Scripts Ready
Do you use right-to-left (RTL) scripts like Arabic? Well, worry not! The Schema Pro supports both LTR and RTL languages. You can write content with confidence!
Regular Updates:
You will receive updates on a regular basis. We frequently update our themes for the latest security and technical standards. So, your website will be safe from vulnerabilities.
Custom Site Logo
You can easily add your own logo on your website using The Schema Pro theme.
Custom Site Title Font/Color
Want to change the font style, size, and color of your website’s name? The Schema Pro has a easy method to change the color and font of your website title.
Custom CSS
Want to modify some CSS effects or change the color of a section? The Schema Pro allows you to add CSS effects right from the customizer easily.
Clean Code
Customization and editing the theme is straightforward as the theme was built on clean, well organized, and commented code.
You must log in to submit a review.