Quick Links:Translate and Get a Premium theme for FREE
Homepage Settings
- How to Set up the Front/Landing/Home Page and Blog Page?
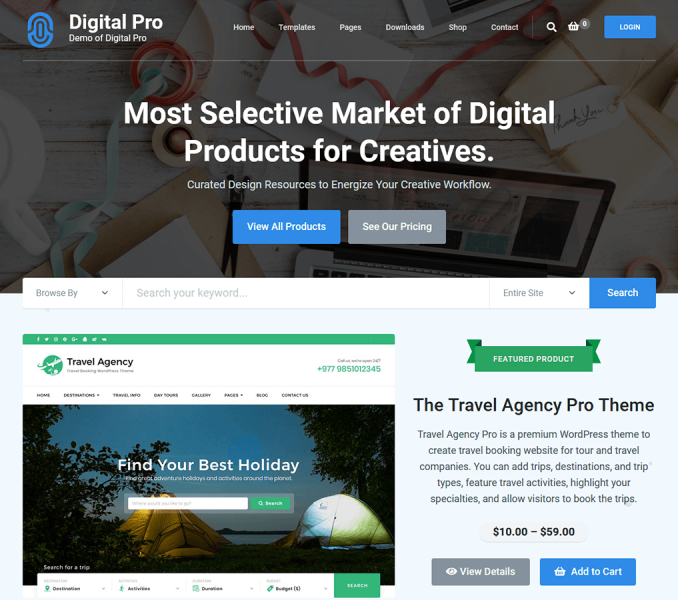
- How to Configure Banner Section?
- How to Configure Featured Download Settings?
- How to Configure Downloads Settings?
- How to Configure Features Section?
- How to Configure Pricing Section?
- How to Configure Newsletter Section?
- How to Configure Testimonial Section?
- How to Configure Call To Action Section?
- How to Sort Front Page Sections?