WordPress shortcodes are amazing. You can use the shortcodes to customize your content, and add special functionality to your WordPress website.
Shortcodes are unique tags which allow WordPress users to pull predefined content scripts, functions, and many more on their WordPress websites without writing long HTML or CSS codes every time.
Rara Theme’s WordPress themes come with important custom shortcodes that can help you make your WordPress content more engaging. Some of the shortcodes available with our themes are grid layouts, divider, spacing, social icons, call to action, slider, toggle, tab, list style, accordion, and drop cap.
We will talk about the function of each shortcode and how you can use them in this article. But, before that, let’s talk about shortcodes and their importance in general.
Table of Contents
What Are WordPress Shortcodes?
WordPress Shortcode is a piece of code that performs a dedicated task on the website.
These codes are quite versatile and can be inserted anywhere on the website including posts, pages, and the widget areas. For example, you can use shortcodes to edit the styling of texts, display gallery, or even insert a table of content.
Most of the themes and plugins come with their own set of shortcodes inbuilt into them. These shortcodes allow you to get more out of a theme or plugin by extending their functionality.
Why Are Shortcodes Used In WordPress Themes and Plugins?
WordPress shortcodes are often used by theme and plugin developers to make site customization handy.
Shortcodes are quite flexible and allow users to implement different functionality without write complex codes. Furthermore, with the help of shortcodes, developers can give control over the layout, design, and functionality of the website to the users.
Different themes and plugins rely on shortcodes give an engaging look and feel to the website. Most of the themes developed by Rara Theme come with inbuilt shortcodes to help you create well-formatted content.
How To Use WordPress Shortcodes On Rara Theme
Our themes come with built-in shortcodes that you can easily implement on your posts and pages. You can use the shortcodes in-built in our themes to change the layout as well as add various elements on the posts or pages of the website.
To use the Rara Theme’s shortcodes, please follow these steps:
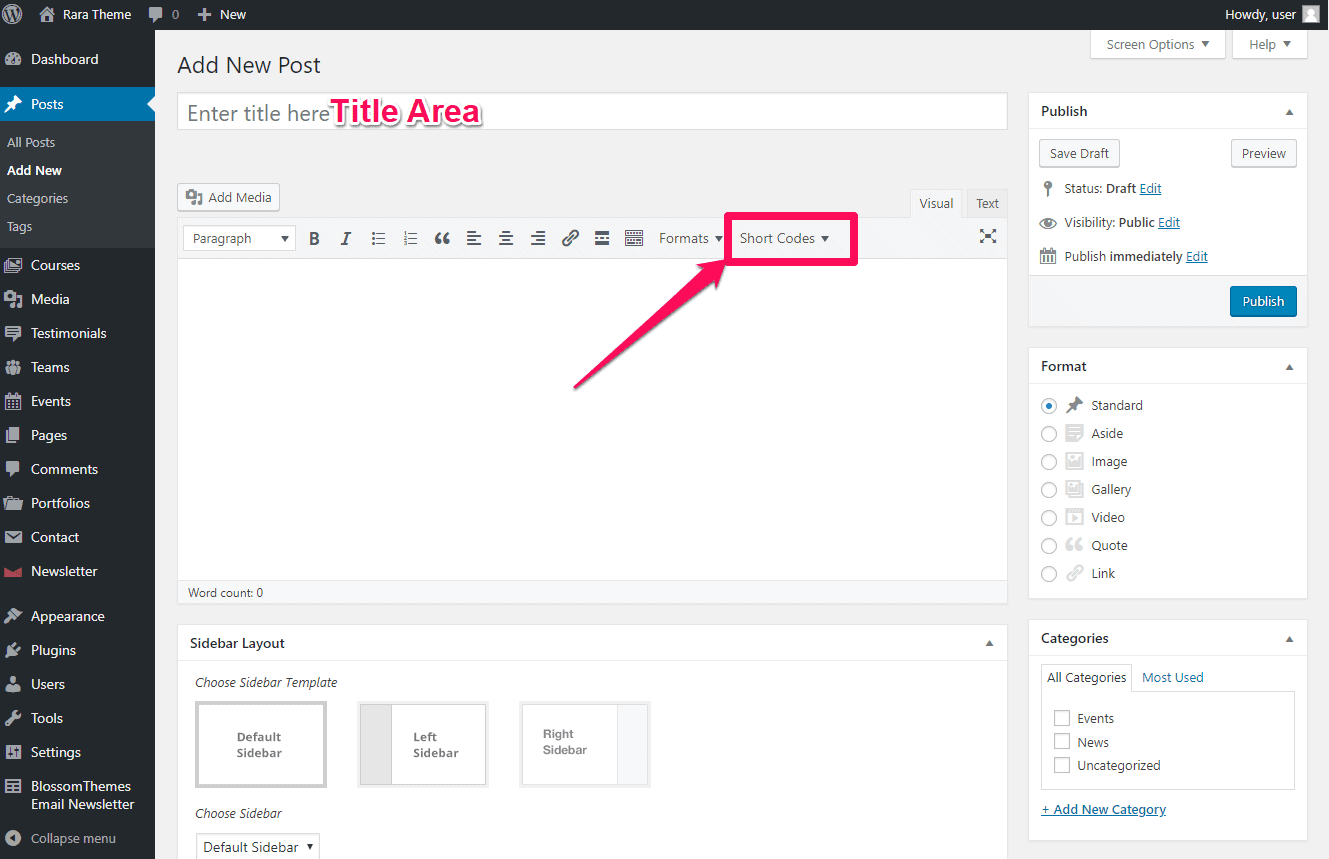
- Login to your WordPress Admin panel
- Go to Pages/Posts
- Click on Add New
- Click on Short Codes

You can select the shortcodes of your choice and use in the post.
The function of each shortcode available on Rara Theme’s WordPress themes and how you can use them are explained below.
Grid Layouts Shortcode
You can display the post/page content in a grid layout using this shortcode.
The demonstration of the Grid Layout shortcode is given below:
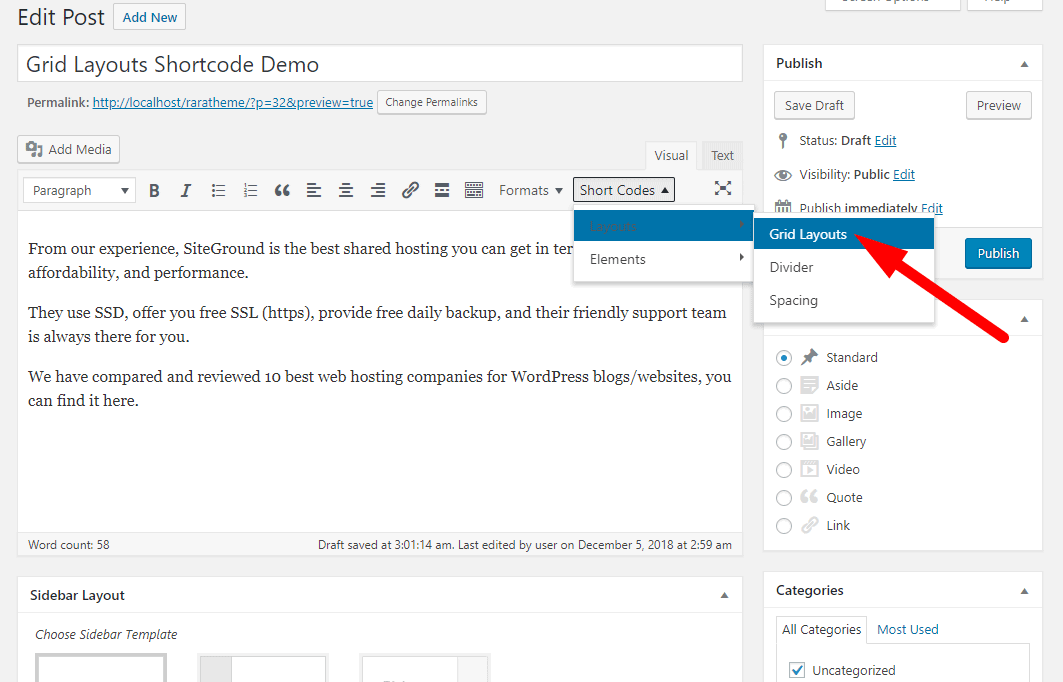
- On the post/page editor, click on Short Codes & select Grid Layouts

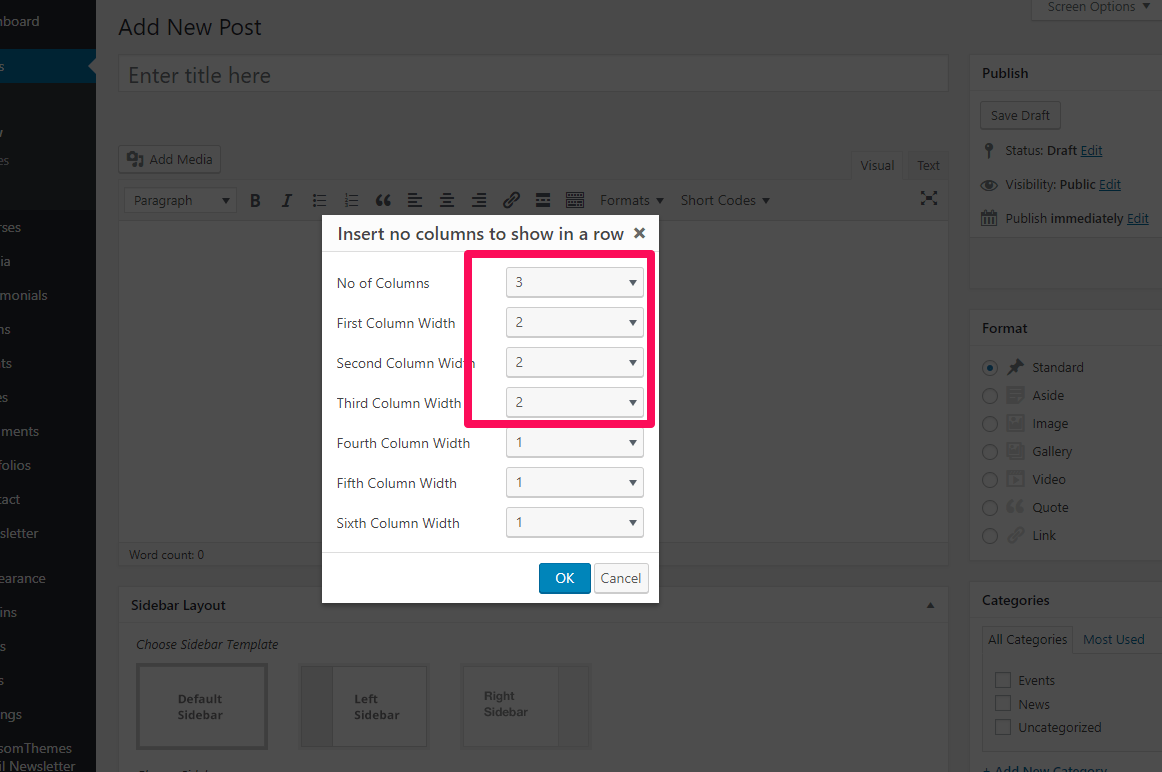
- Select the Number of Columns you want to display
- Select the Width of all the columns

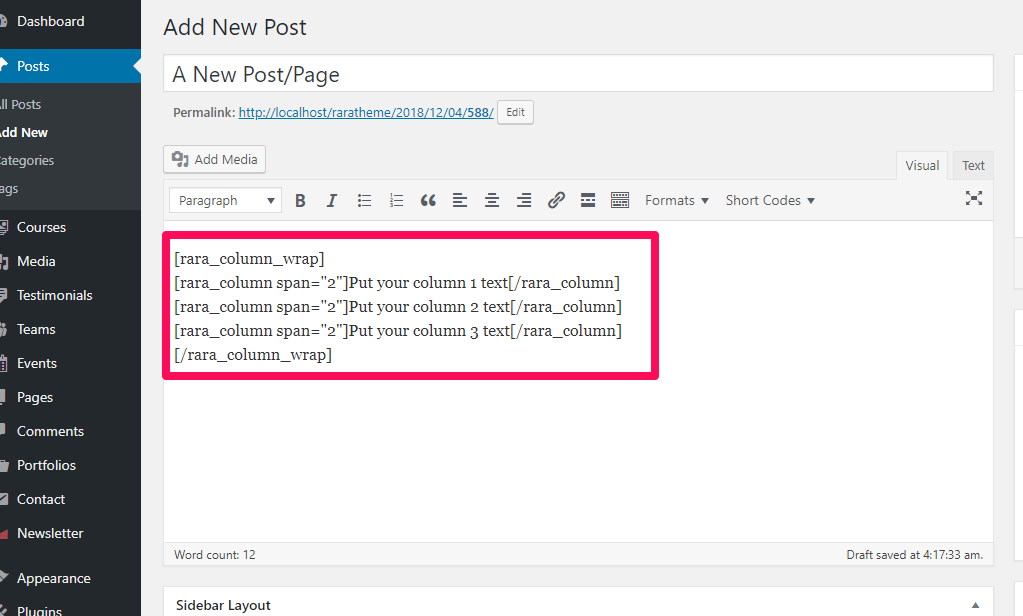
- You will see some codes added to your content.

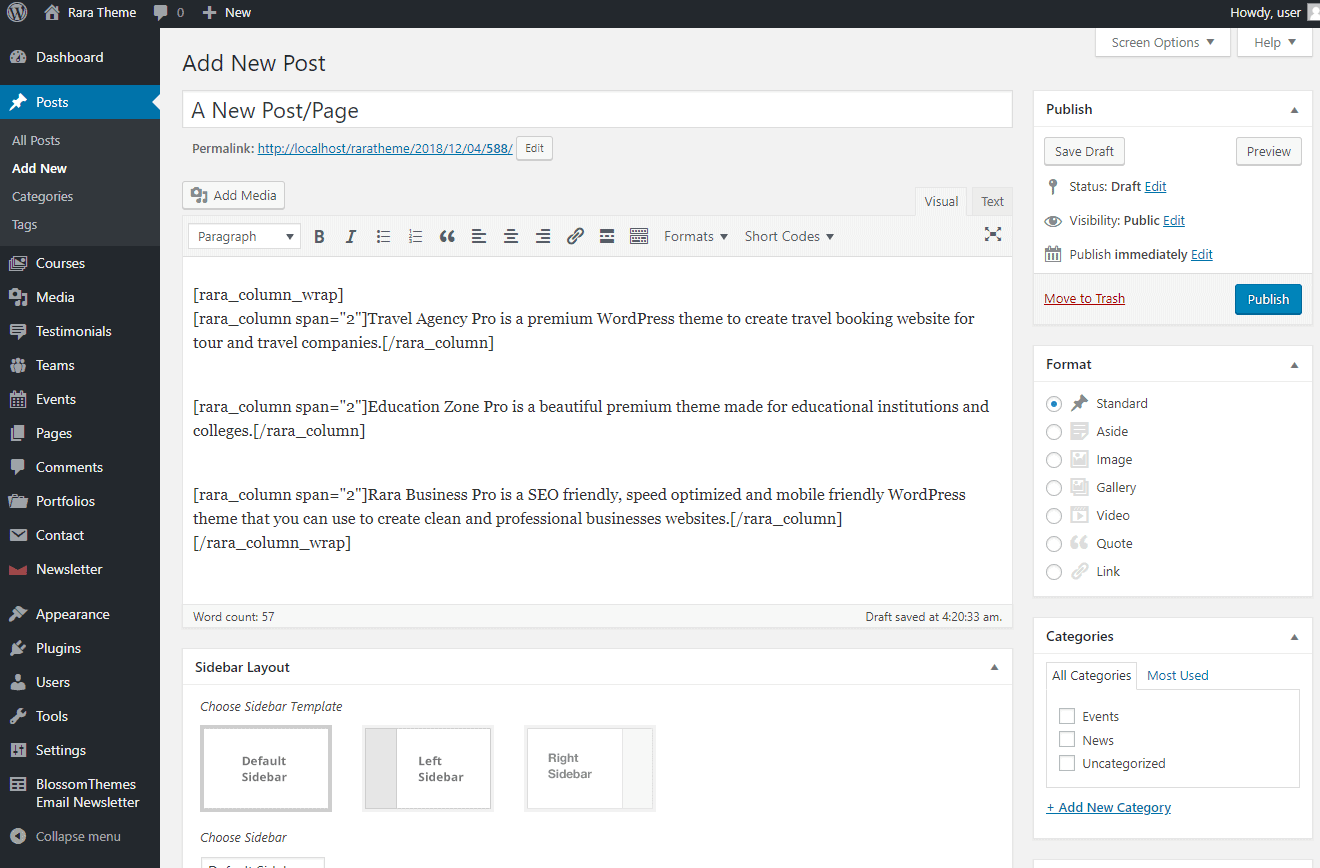
- Replace “Put your column (1,2,3…) text” with your desired texts as given below

- Click on Publish.
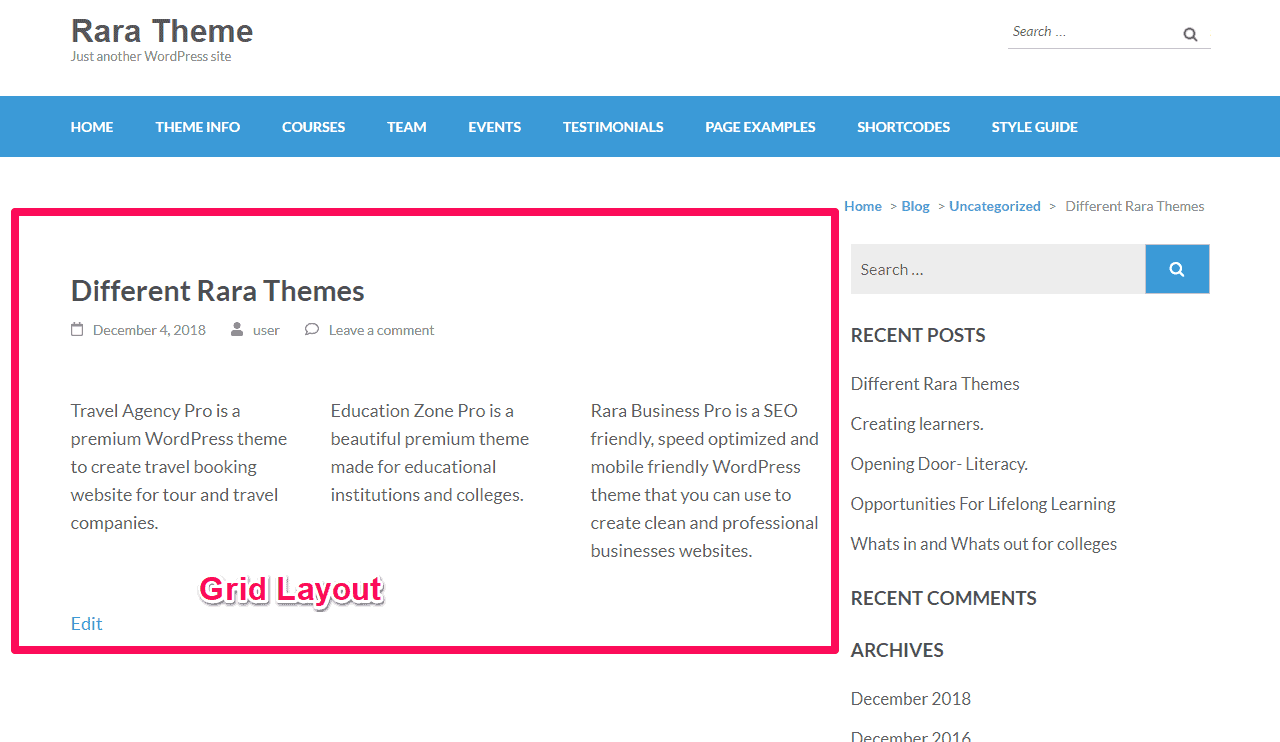
You should expect the following result on your post/page.

Divider Shortcode
You can add a divider line between the paragraphs with this shortcode. Also, you can keep custom style, thickness, width, and margin of the divider line.
The demonstration of the Divider shortcode is given below:
- On the post/page editor, go to the content area where you want to display the Divider
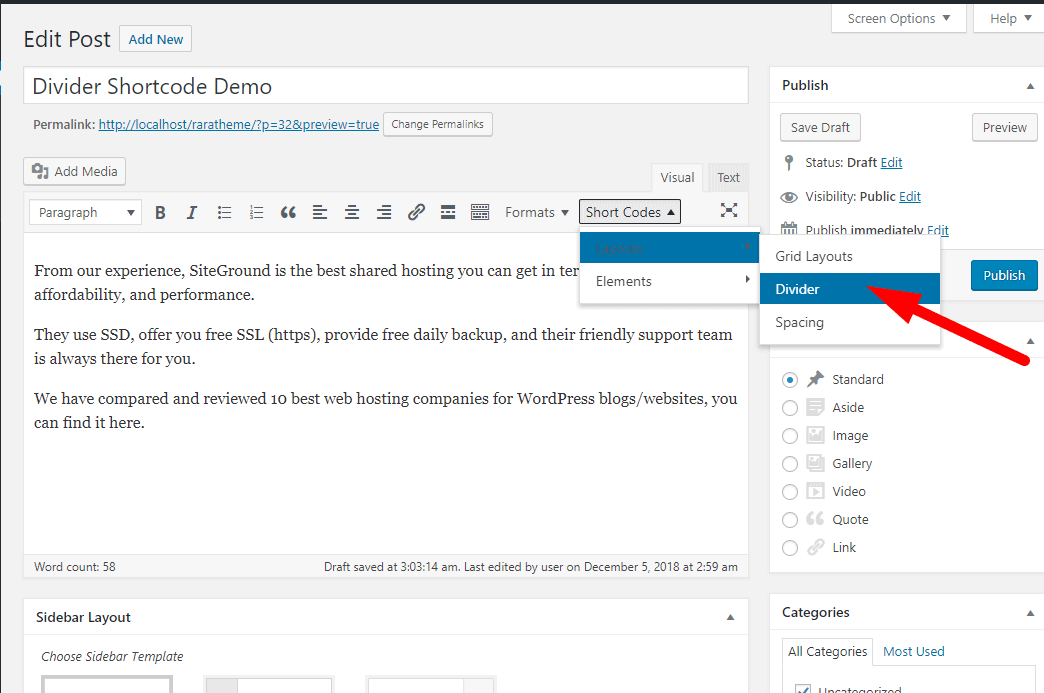
- Click on Short Codes & select Divider

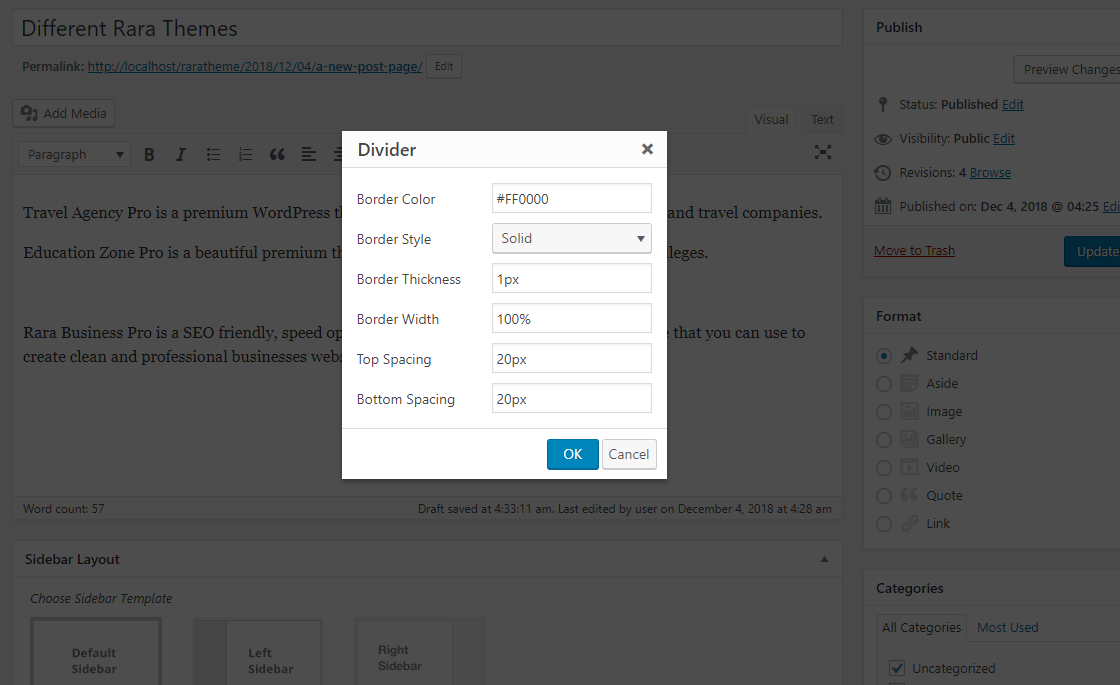
- Enter the Border Color, Border Style, Border Thickness, Border Width, Top spacing, and Bottom Spacing

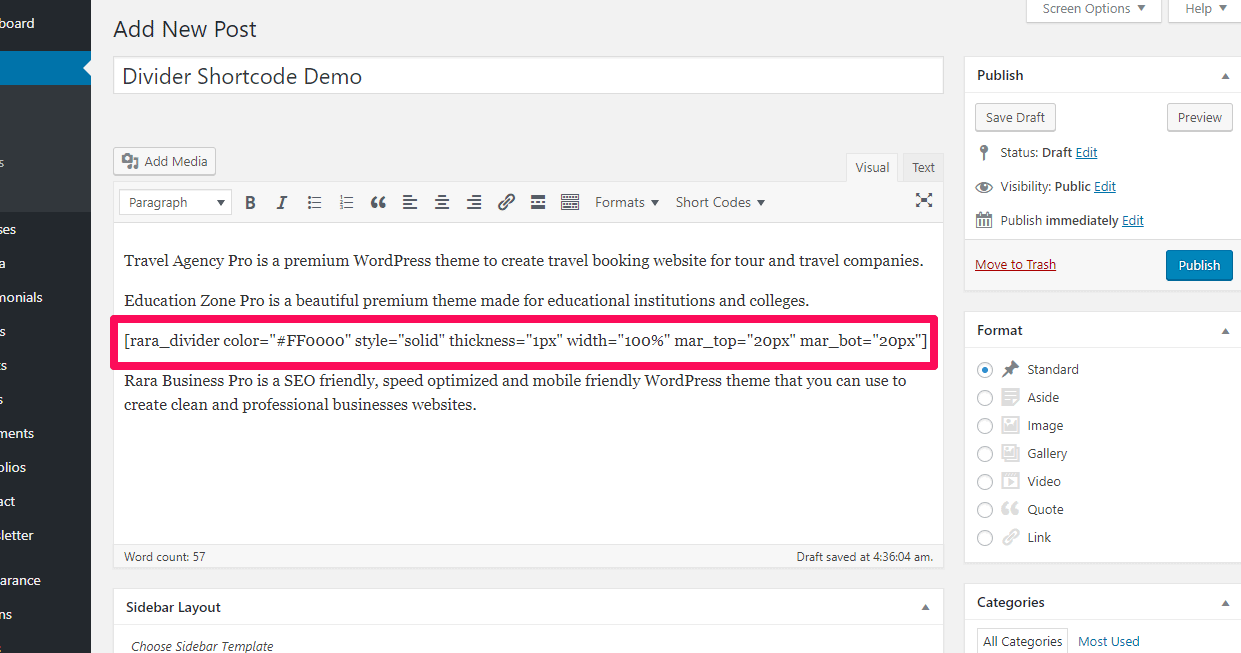
- Click on OK. You will see some codes added to your content.

- Click on Publish
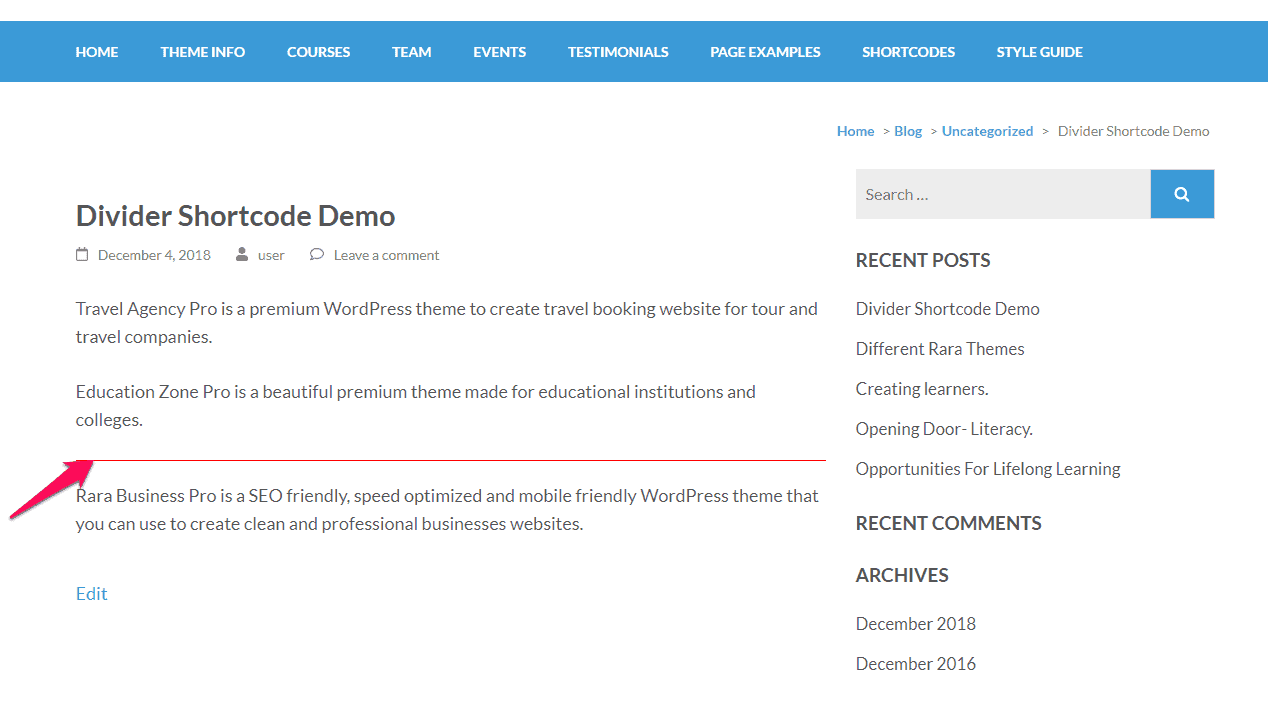
You should expect the following result on your post/page.

Spacing Shortcode
The spacing shortcode is used to add extra space between texts/paragraphs.
The demonstration of the Spacing shortcode is given below:
- On the post/page editor, go to the area of the content where you want to display the extra space.
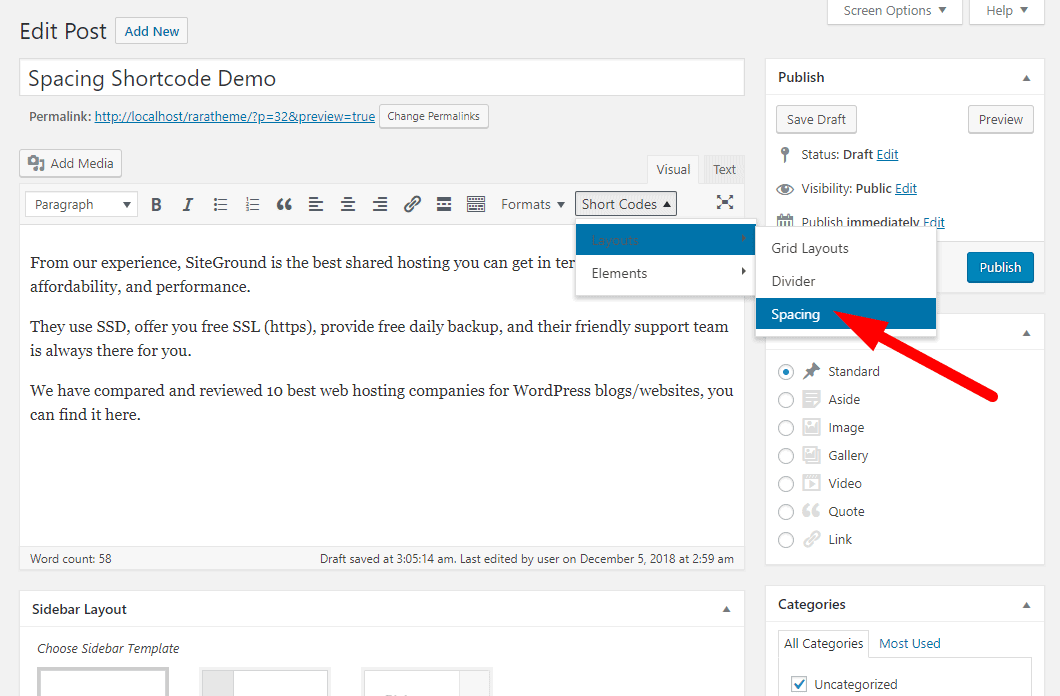
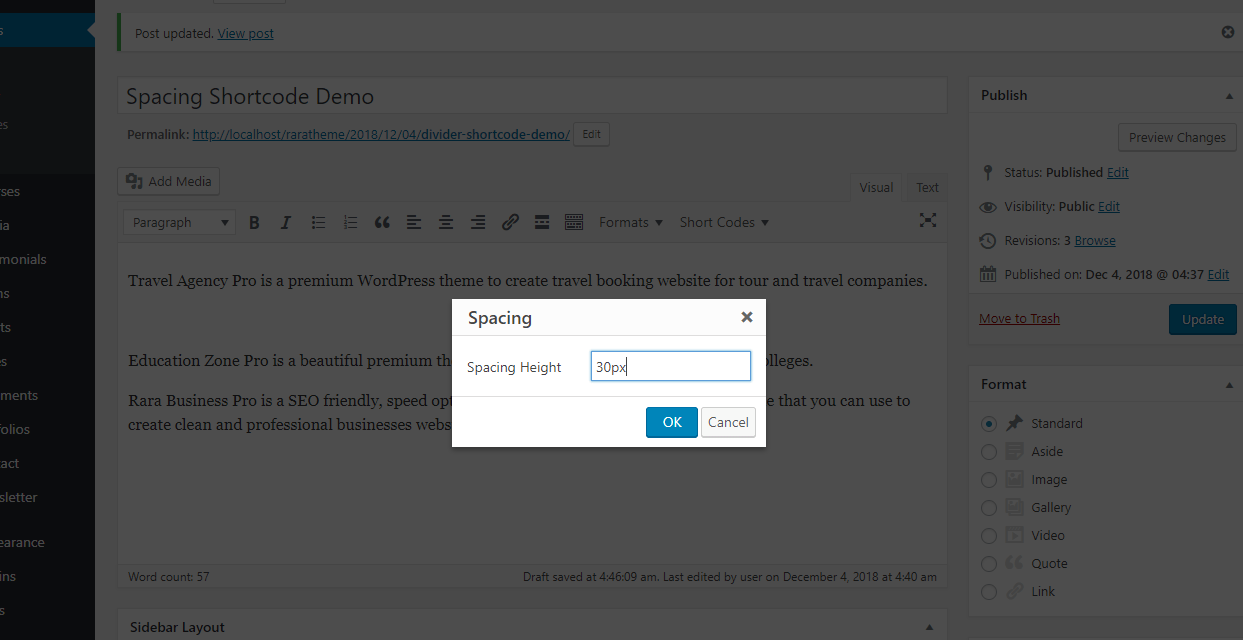
- Click on the Short Codes & Select Spacing

- Enter the required space in px

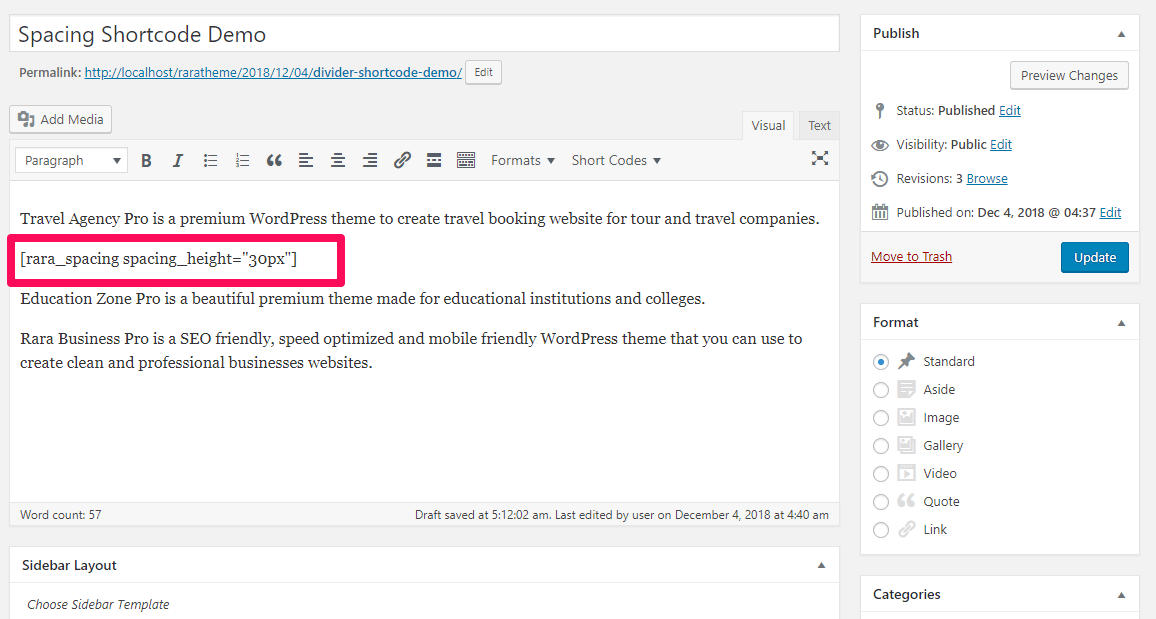
- Click on OK. You will see some codes added to your content.

- Click on Publish
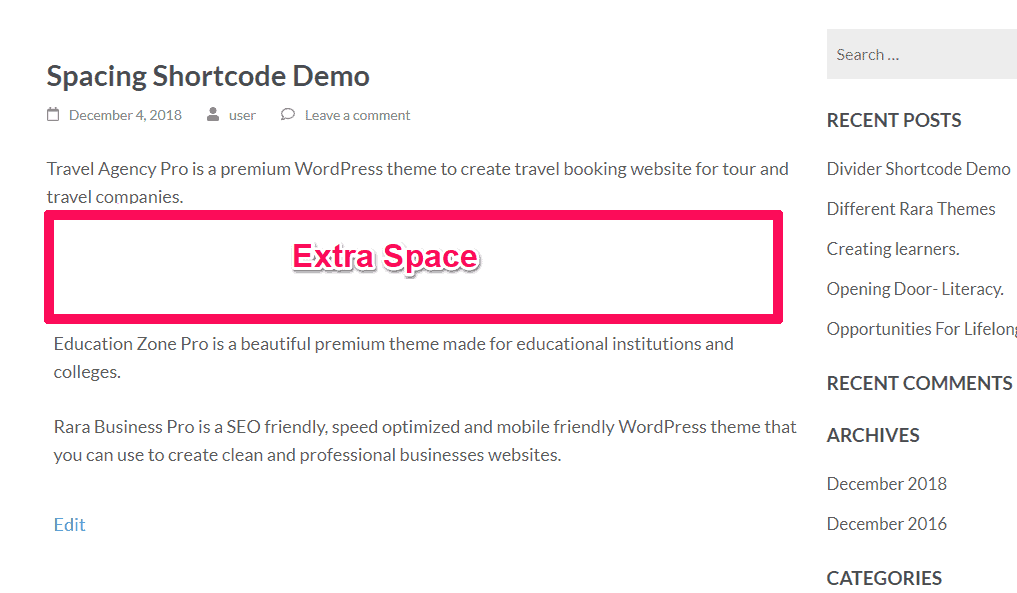
You should expect the following result on your post/page.

Social Icons Shortcode
You can display social icons and their links within the content of posts/pages of your website using Social Icons shortcode.
The demonstration of the Social Icons shortcode is given below:
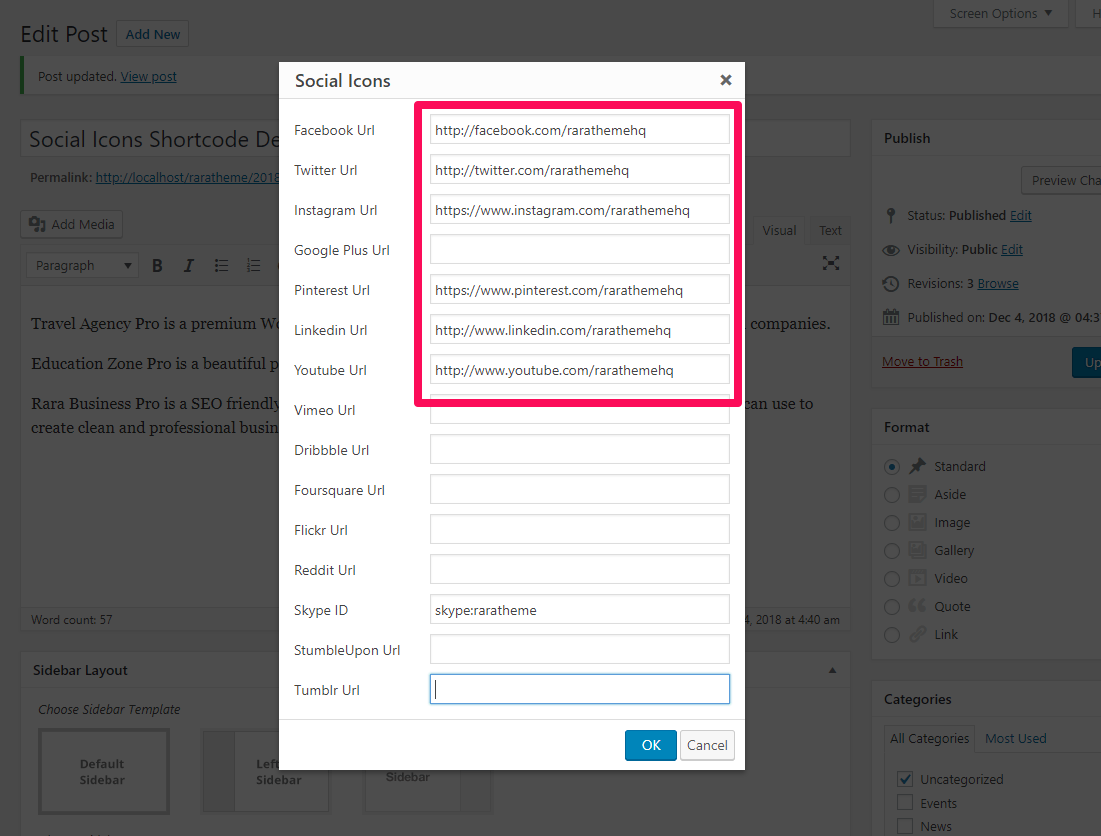
- On the post/page editor, go to the area of the content where you want to display the social icons.
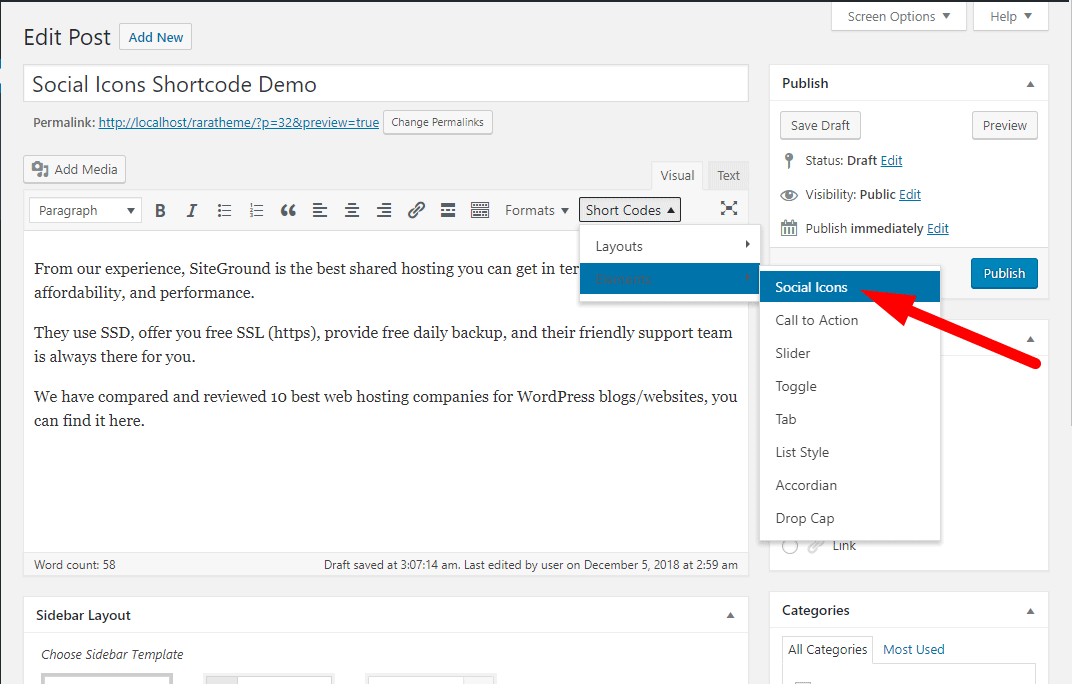
- Click on the Short Codes & Select Social Icons

- Enter the Social Icons Links

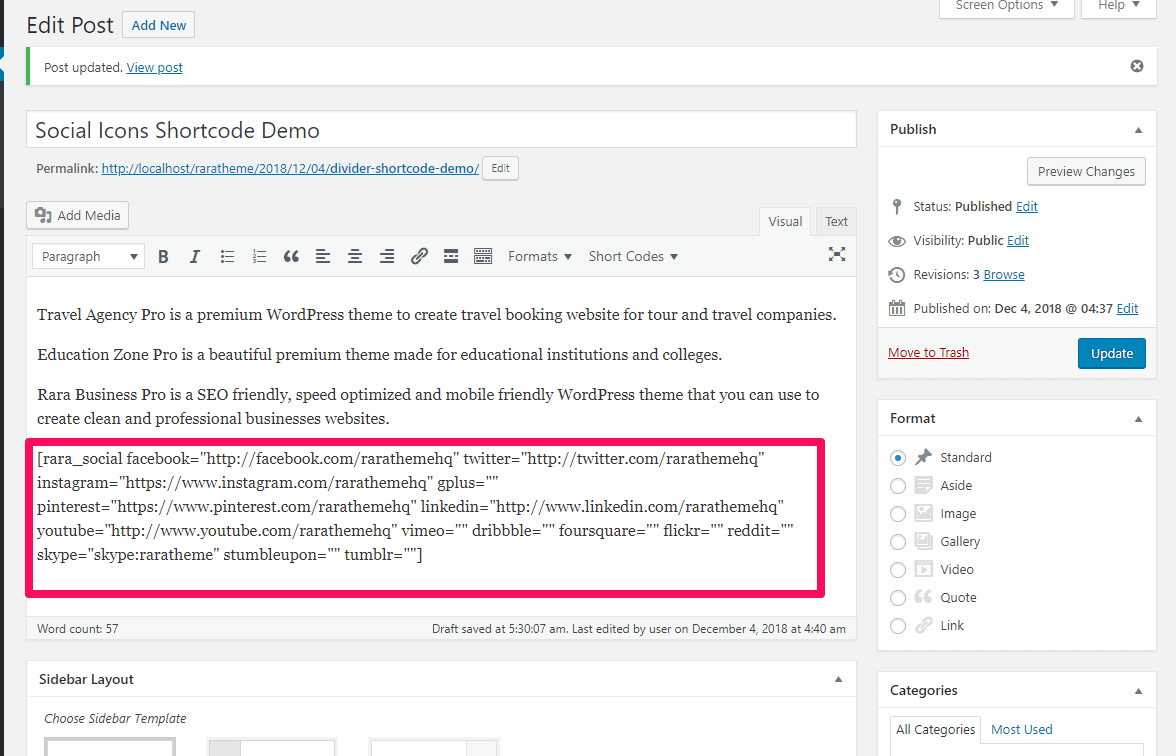
- Click on OK. You will see some codes added to your content.

- Click on Publish
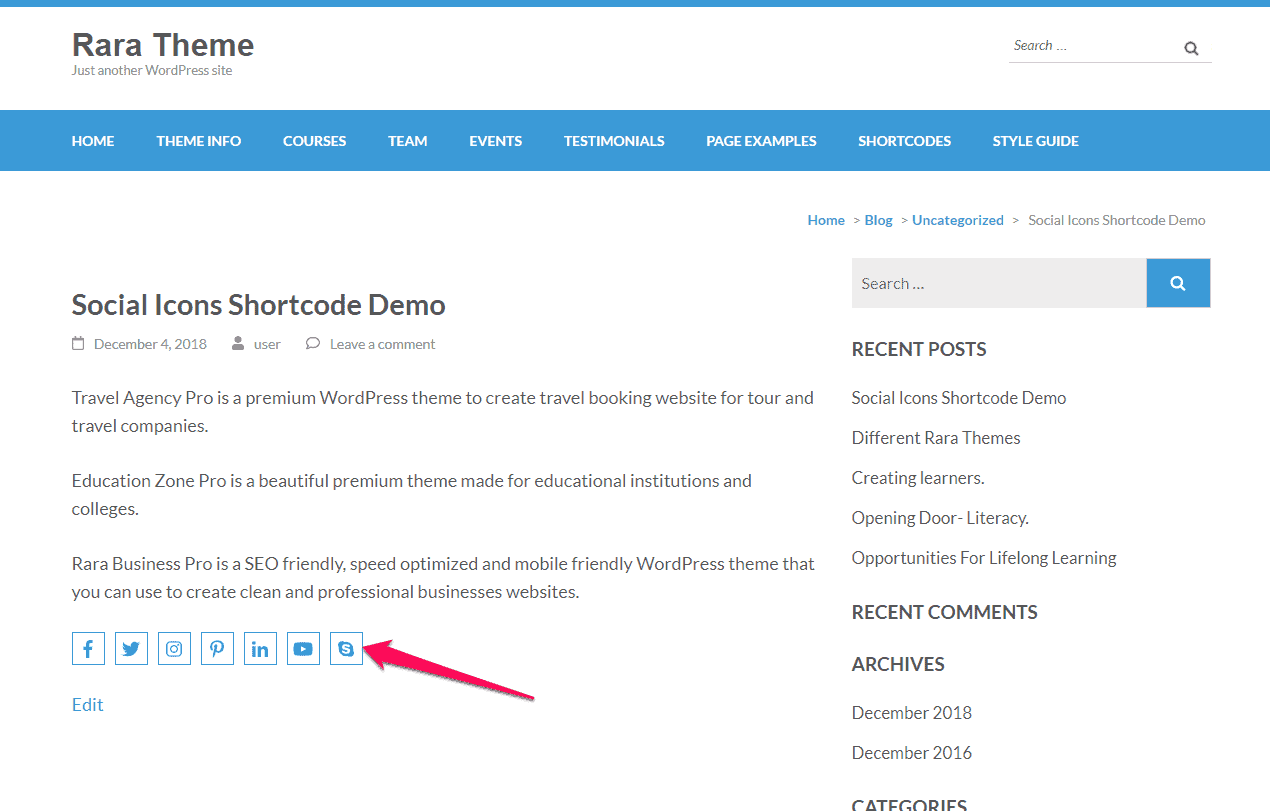
You should expect the following result on your post/page.

Call To Action Shortcode
You can display a call to action button within the content of posts/pages of your website using this shortcode.
The demonstration of the Call To Action shortcode is given below:
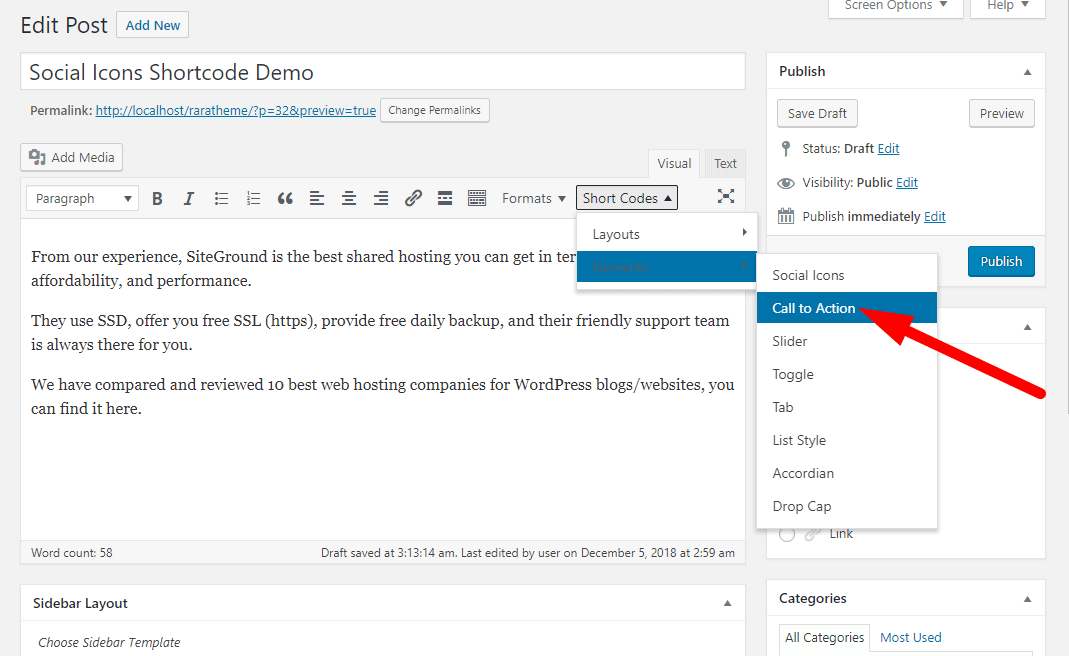
- On the post/page editor, go to the area of the content where you want to display the call to action.
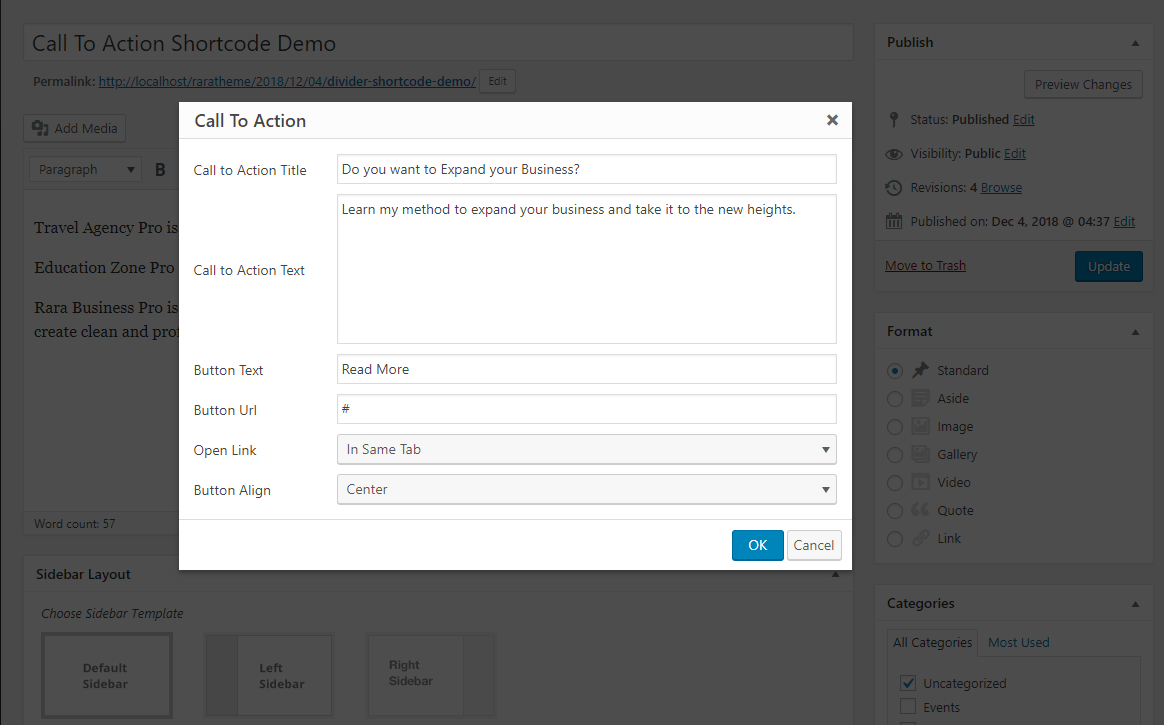
- Click on the Short Codes & Select Call To Action

- Enter the Call to Action Title, Description, Button Text, and Button URL
- Select the Link opening tab and Button Alignment

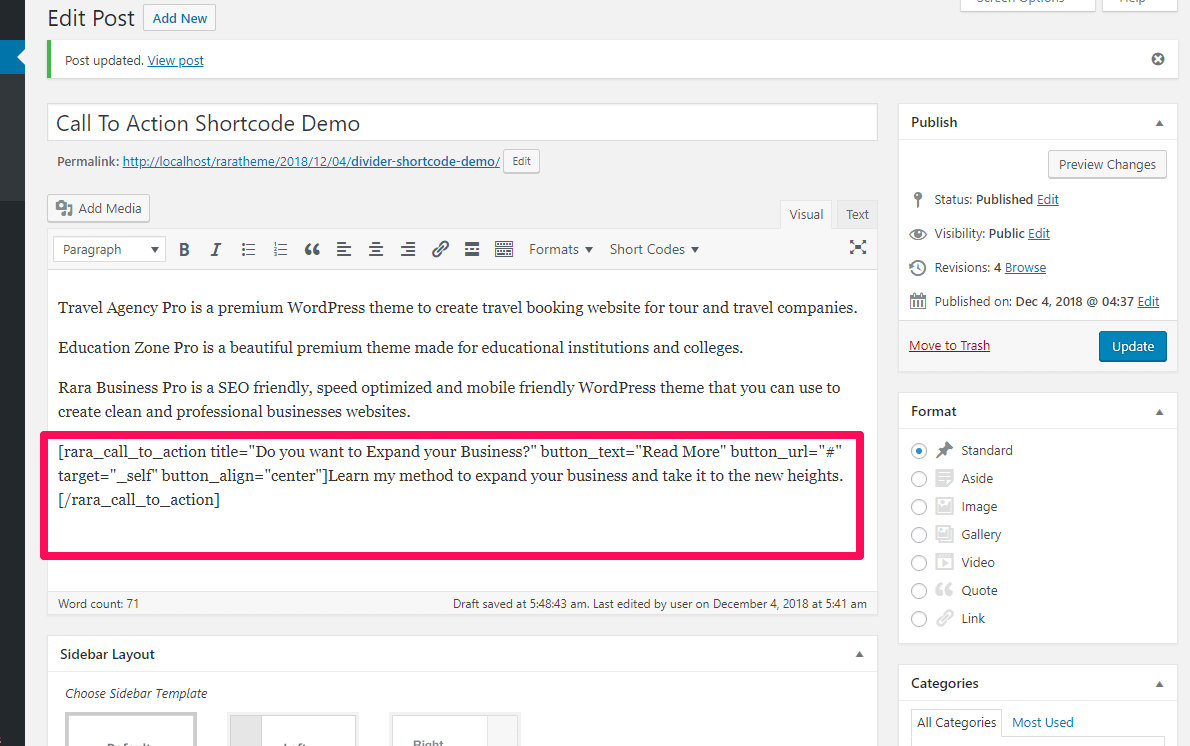
- Click on OK. You will see some codes added to your content.

- Click on Publish
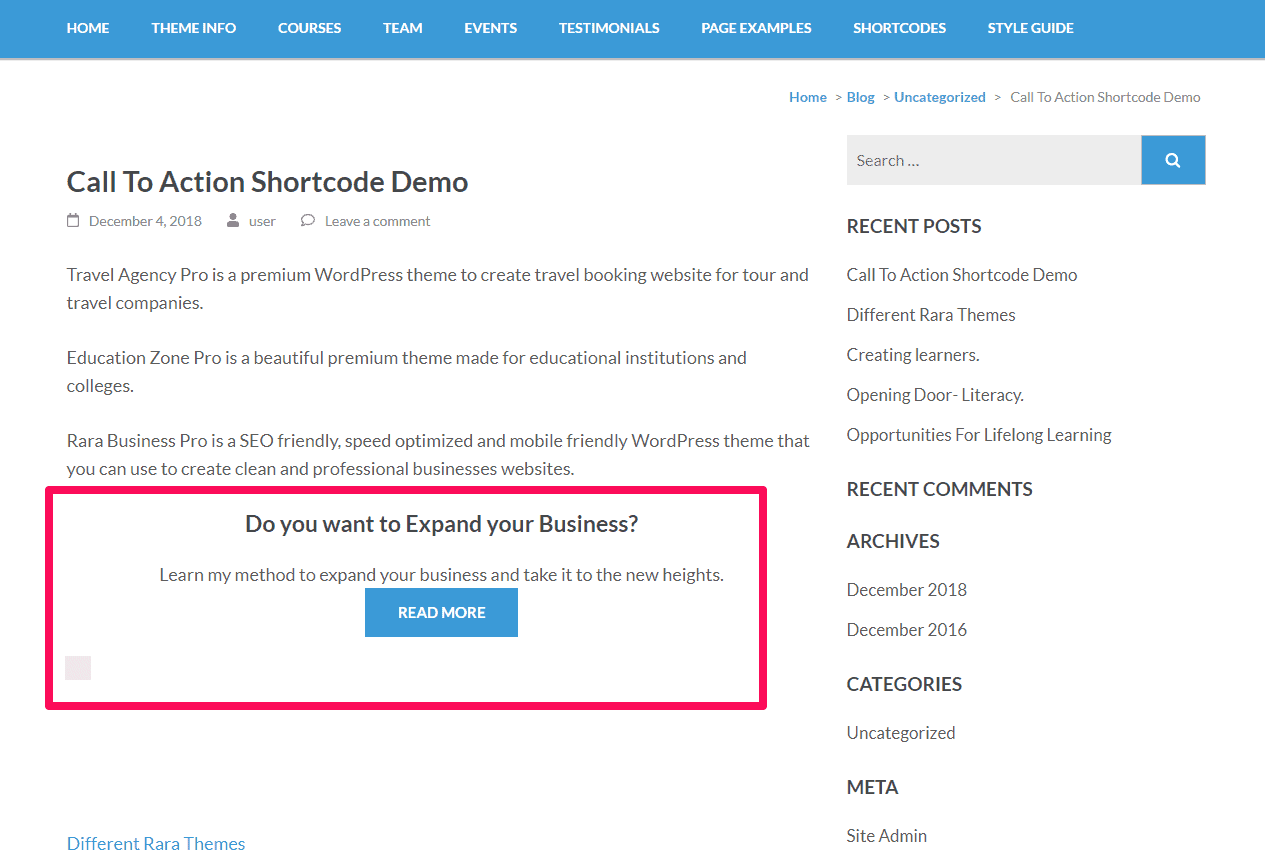
You should expect the following result on your post/page.

Slider Shortcode
You can display a call to action button within the content of posts/pages of your website using this shortcode.
The demonstration of the Call To Action shortcode is given below:
- On the post/page editor, go to the area of the content where you want to display the slider.
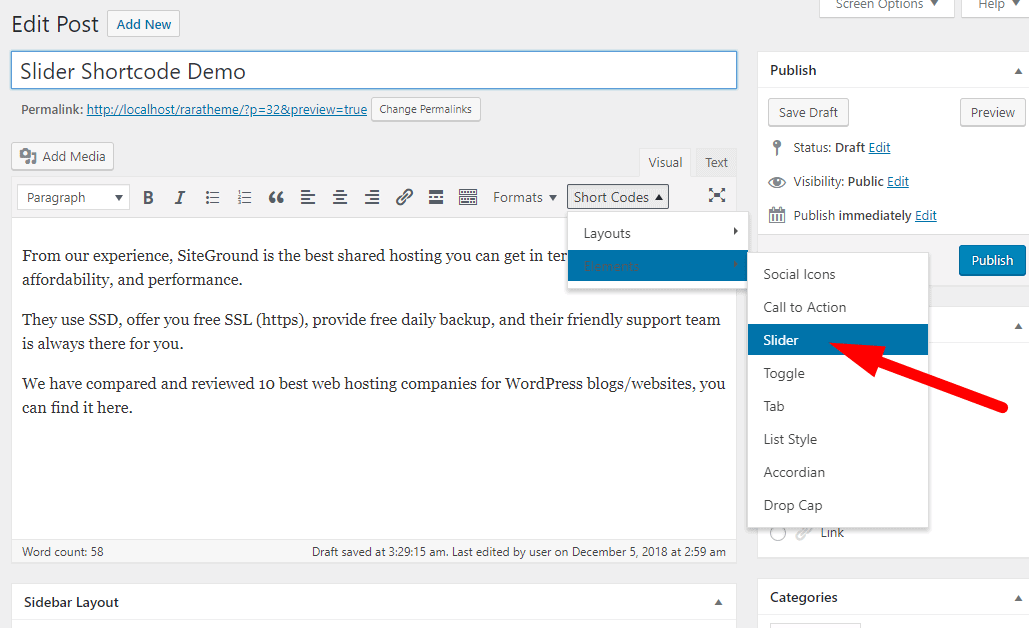
- Click on the Short Codes & Select Slider

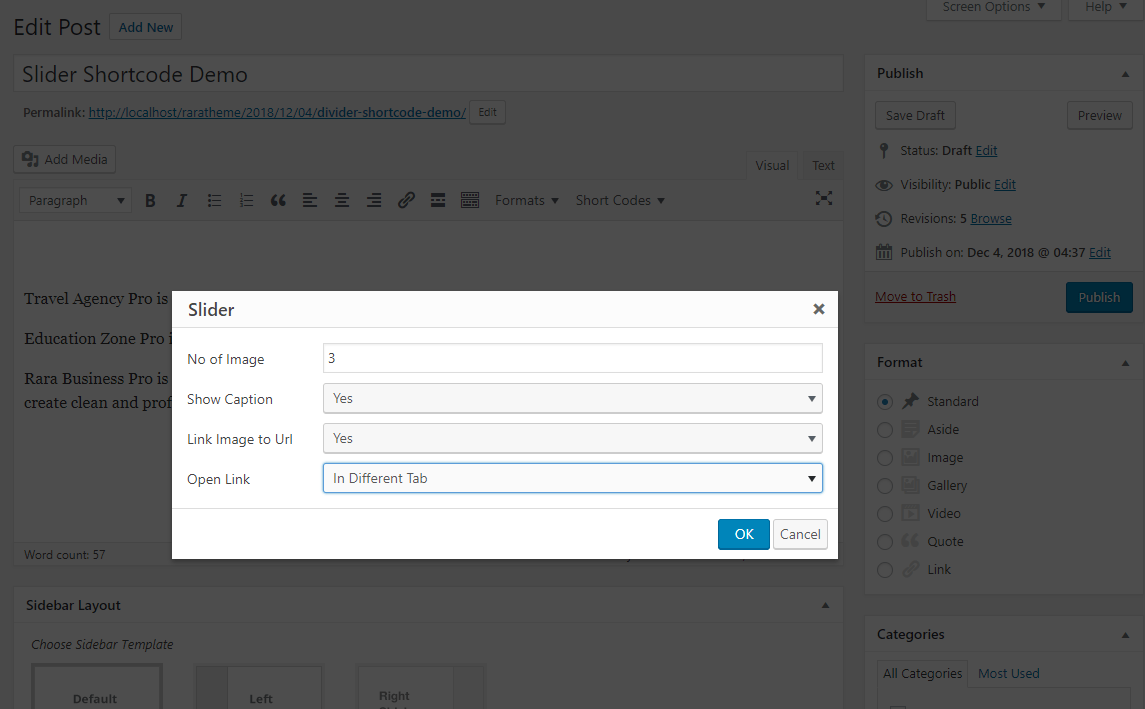
- Enter the Number of Images
- Select the option for Show Caption, Link Image to URL, and Open Link in a same or different tab.

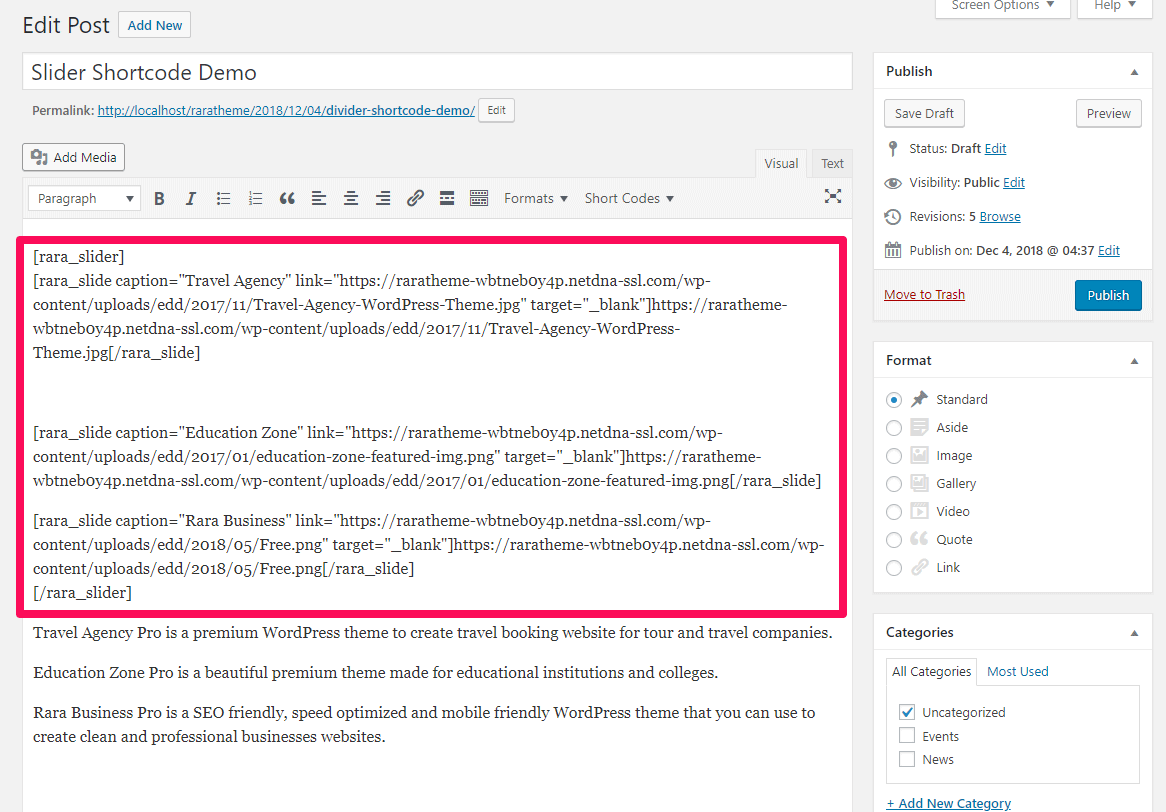
- You will see some codes added to your content. Enter the Caption Text, Link, and Image URL of the slider contents as shown below.

- Click on Publish
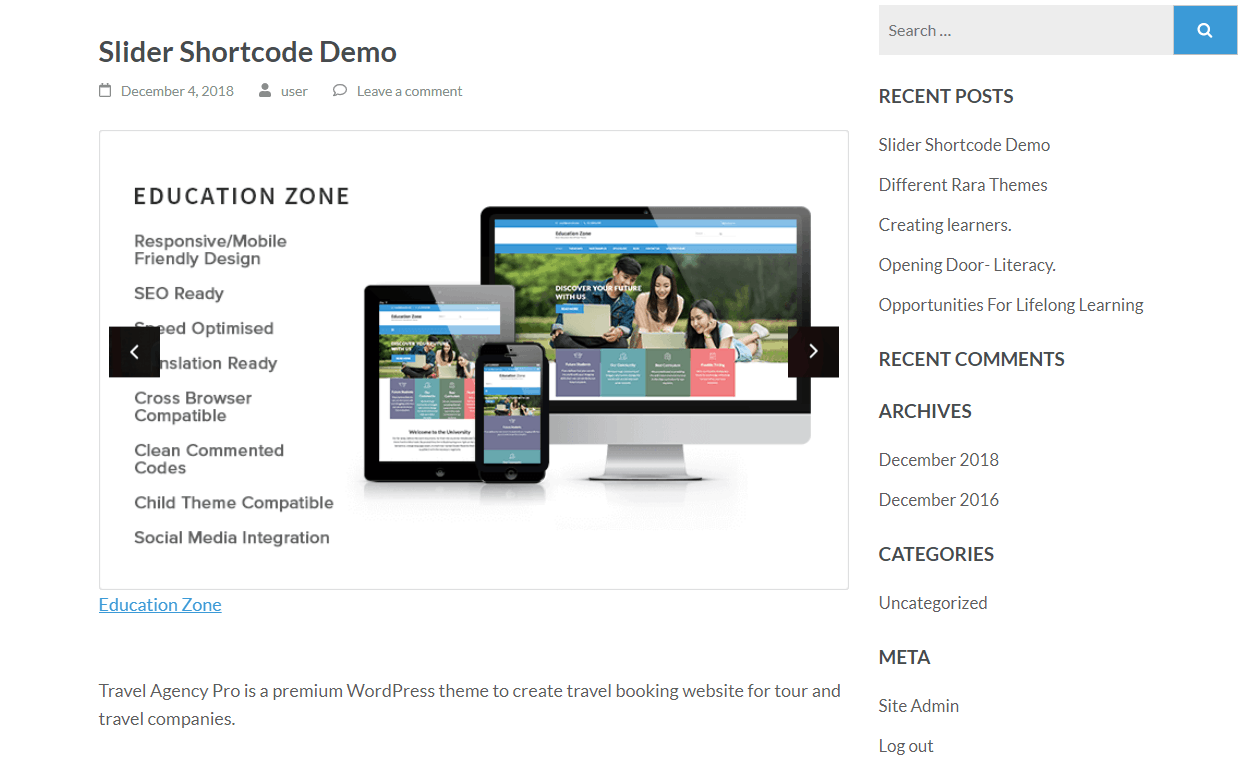
You should expect the following result on your post/page.

Toggle Shortcode
You can display a Toggle within the content of posts/pages of your website using this shortcode.
The demonstration of the Toggle shortcode is given below:
- On the post/page editor, go to the area of the content where you want to display the toggle.
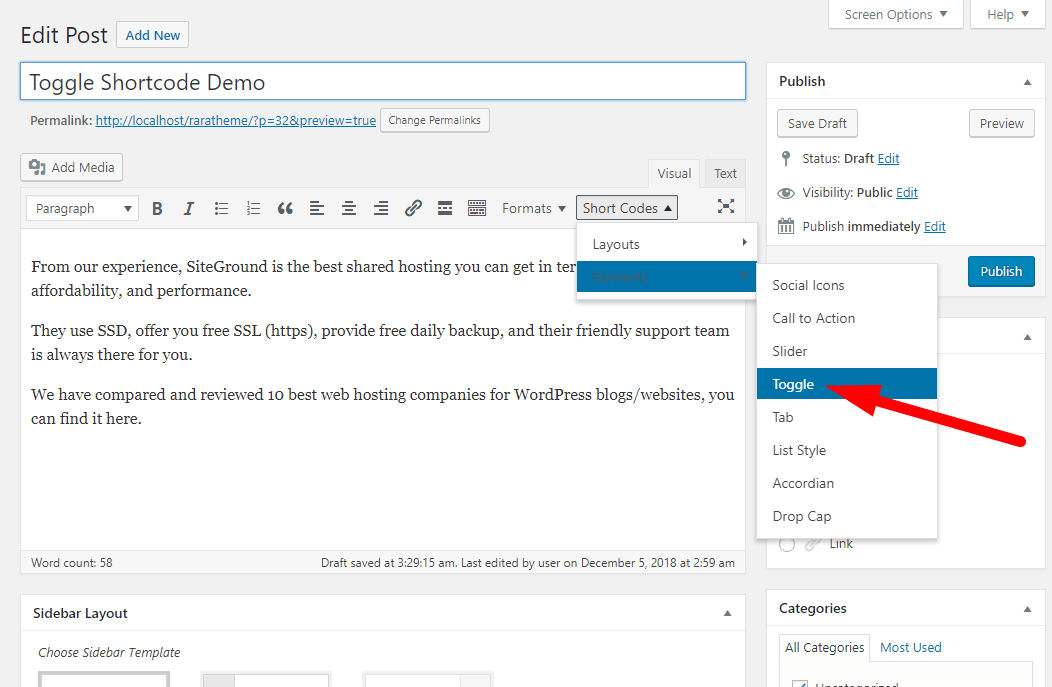
- Click on the Short Codes & Select Toggle

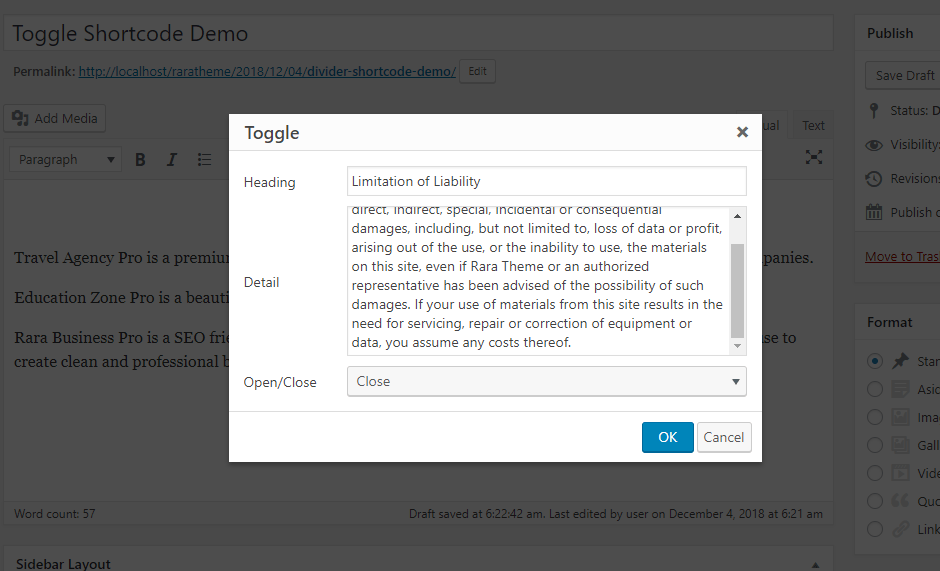
- Enter the heading & Detail. Select whether you want to display the Toggle as Open/Close. If you select open, the toggle will be opened by default.

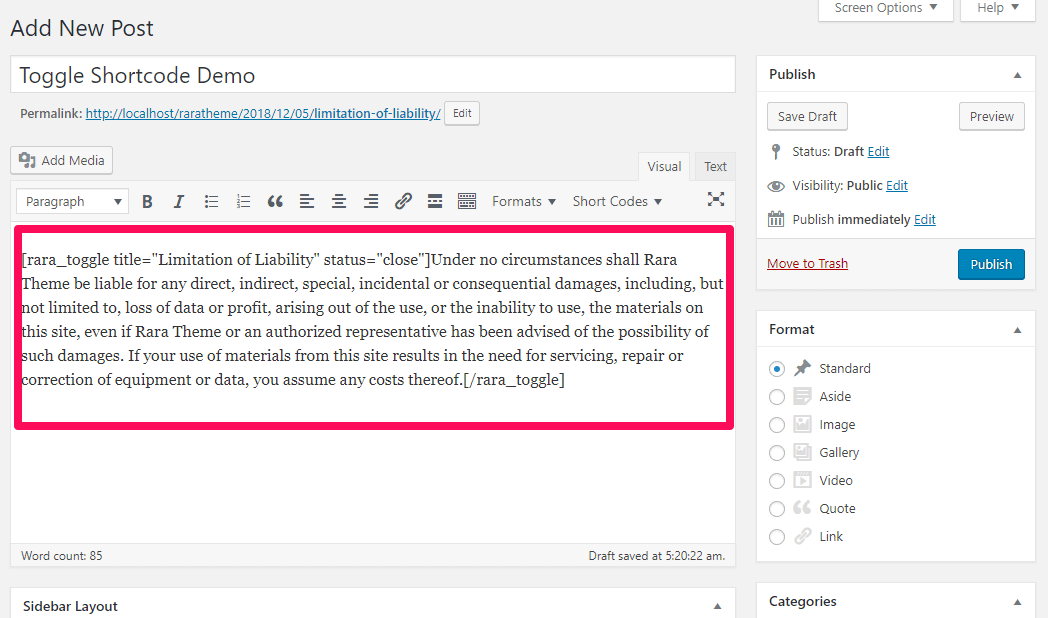
- Click on OK. You will see some codes added to your content.

- Click on Publish
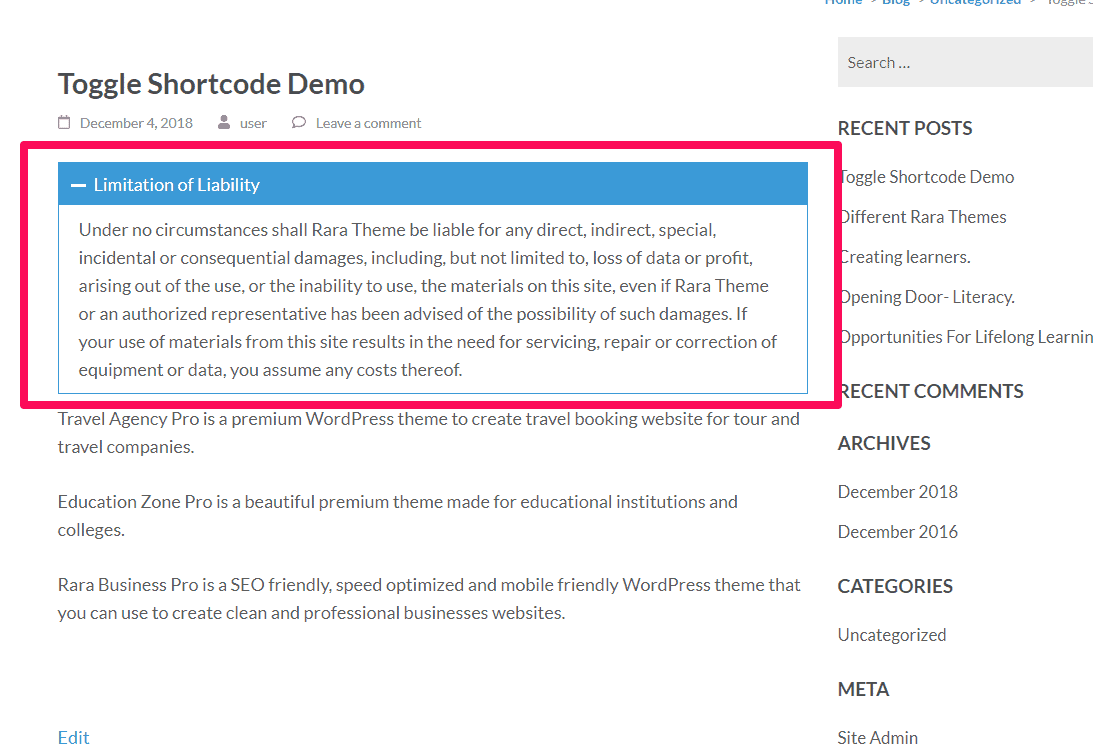
You should expect the following result on your post/page.

Tab Shortcode
You can display tabs within the content of posts/pages of your website using this shortcode.
The demonstration of the Tab shortcode is given below:
- On the post/page editor, go to the area of the content where you want to display the tabs.
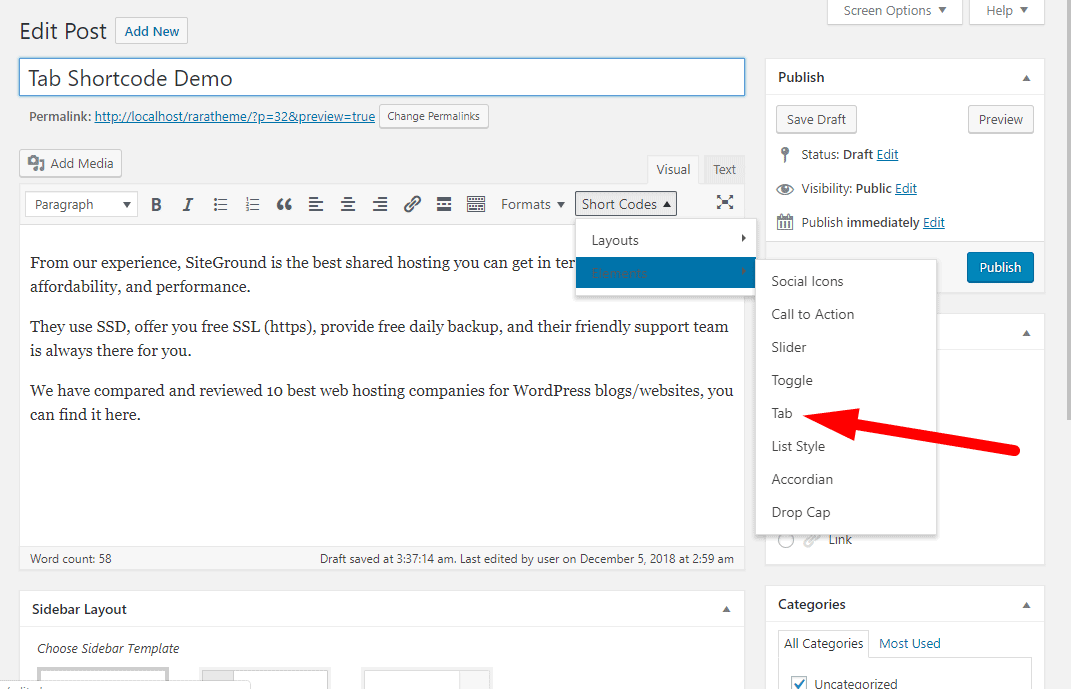
- Click on the Short Codes & select Tab

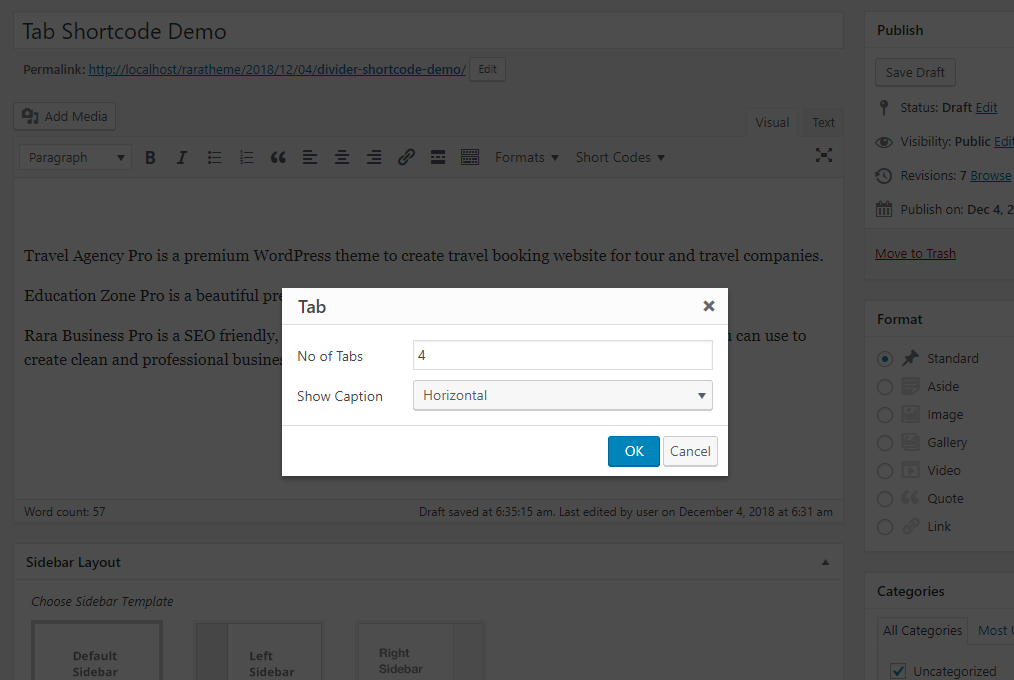
- Enter the Number of Tabs and alignment of the tabs. Select the Show caption options.

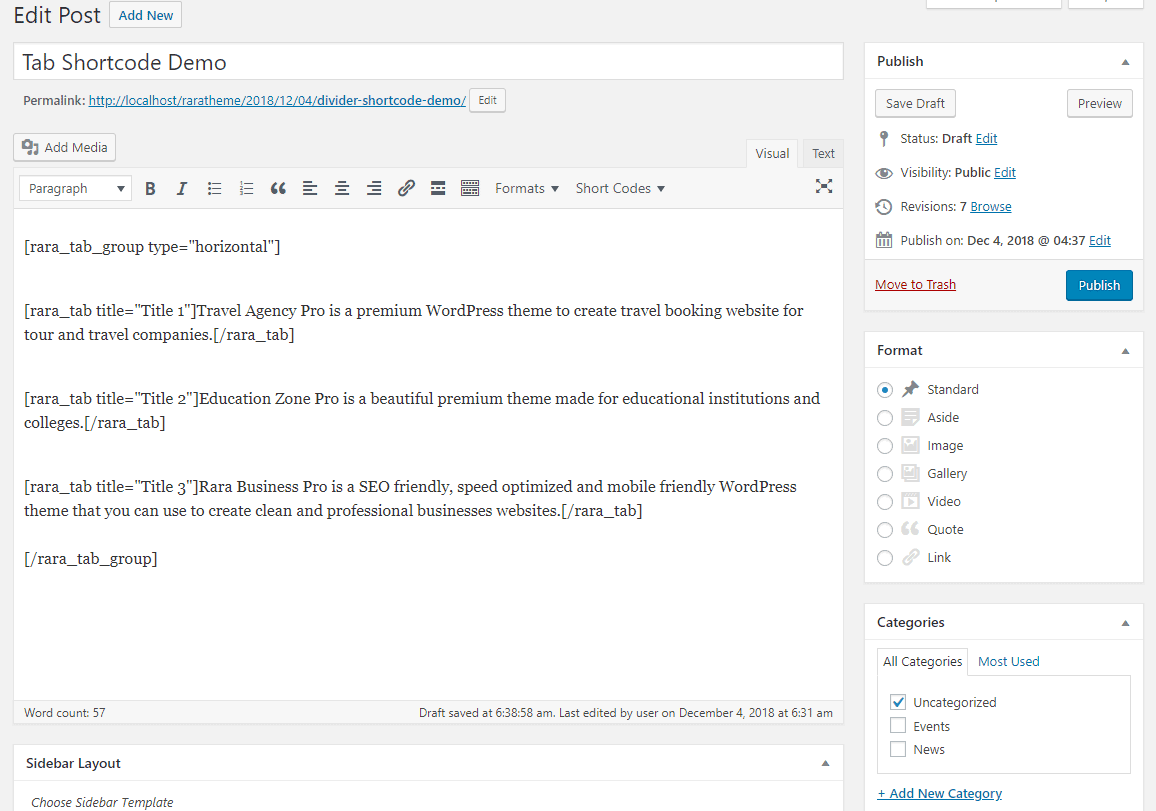
- Click on OK. You will see some codes added to your content.

- Click on Publish
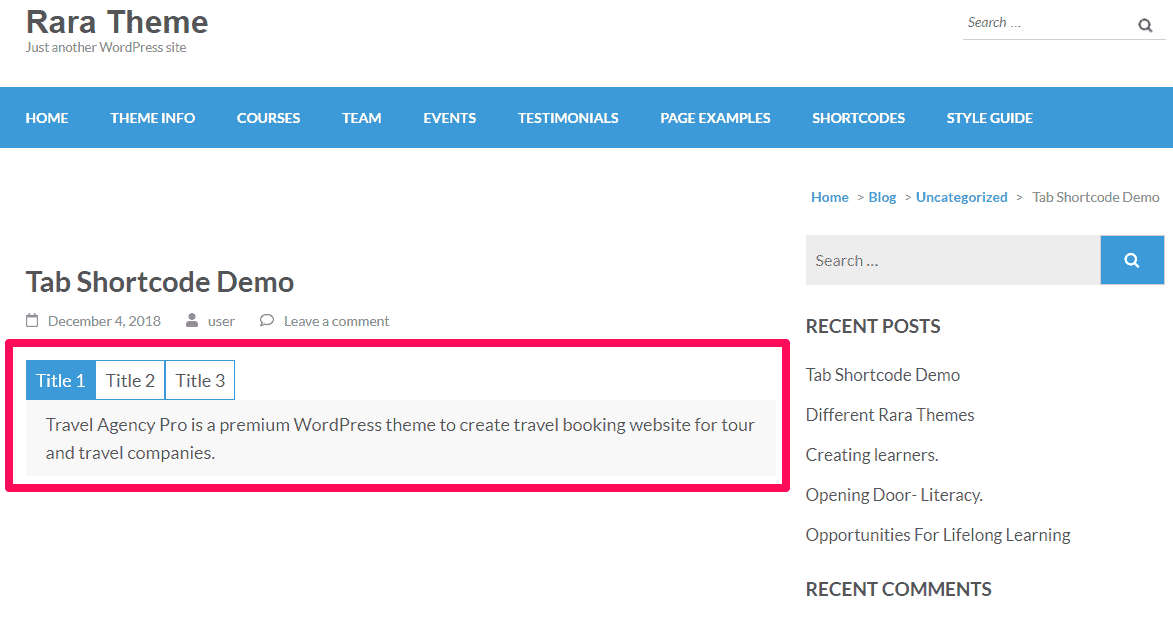
You should expect the following result on your post/page.

List Style Shortcode
You can display a list within the content of posts/pages of your website using this shortcode.
The demonstration of the List Style shortcode is given below:
- On the post/page editor, go to the area of the content where you want to display the list.
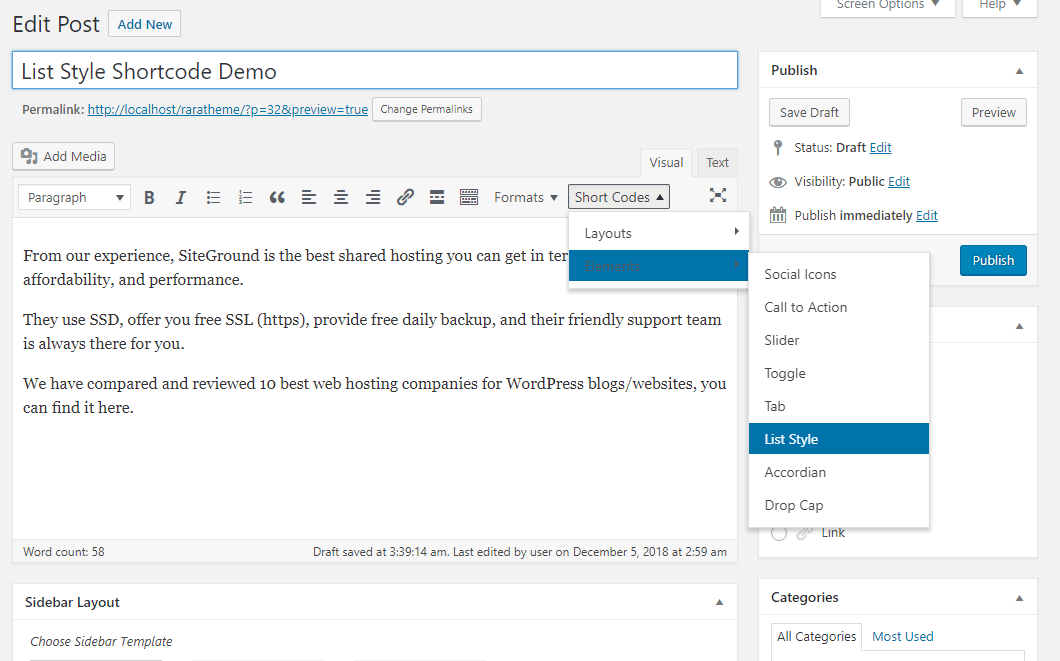
- Click on the Short Codes & select List Style

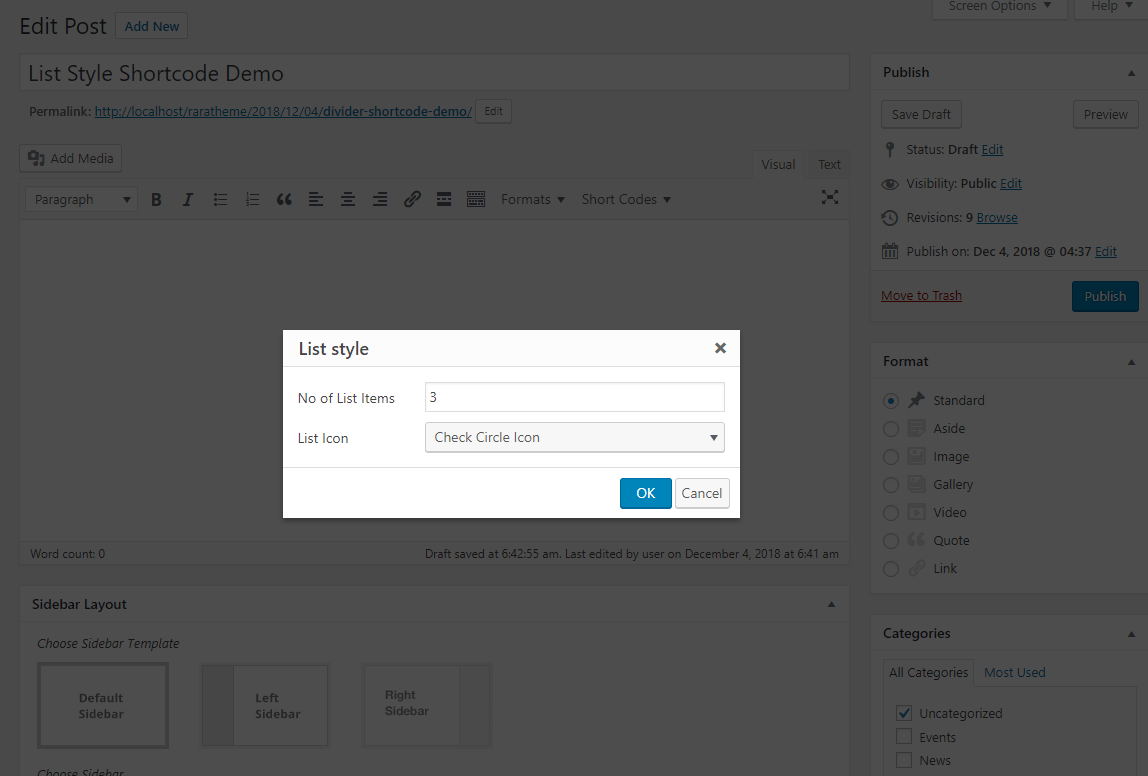
- Enter the Number of List Items you want to display. Select the List Icons

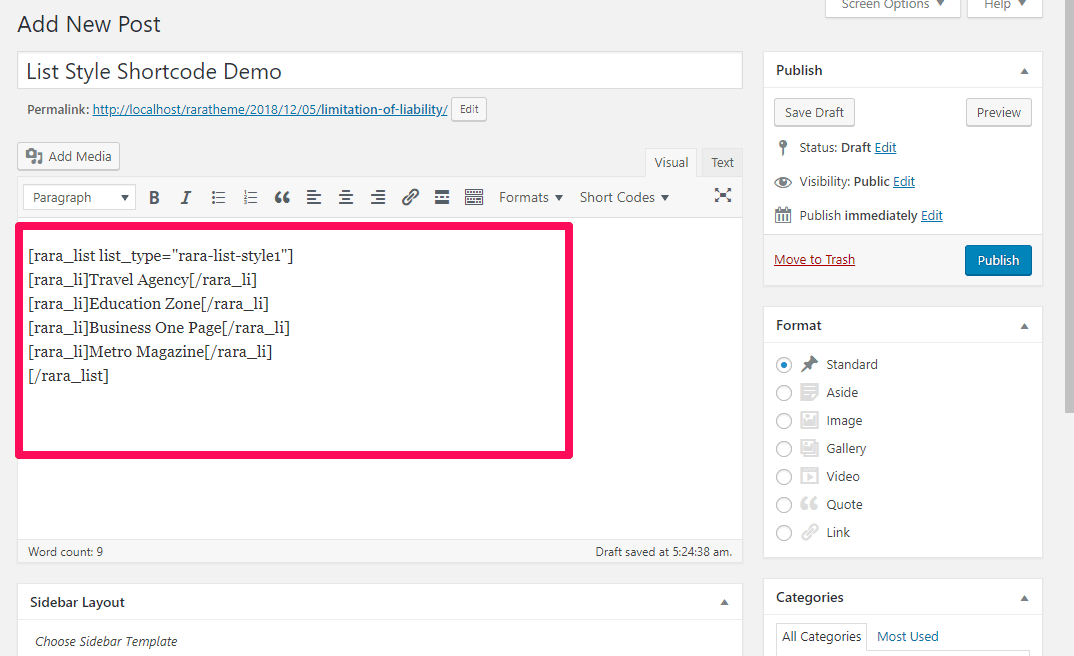
- Click on OK. You will see some codes added to your content.

- Click on Publish
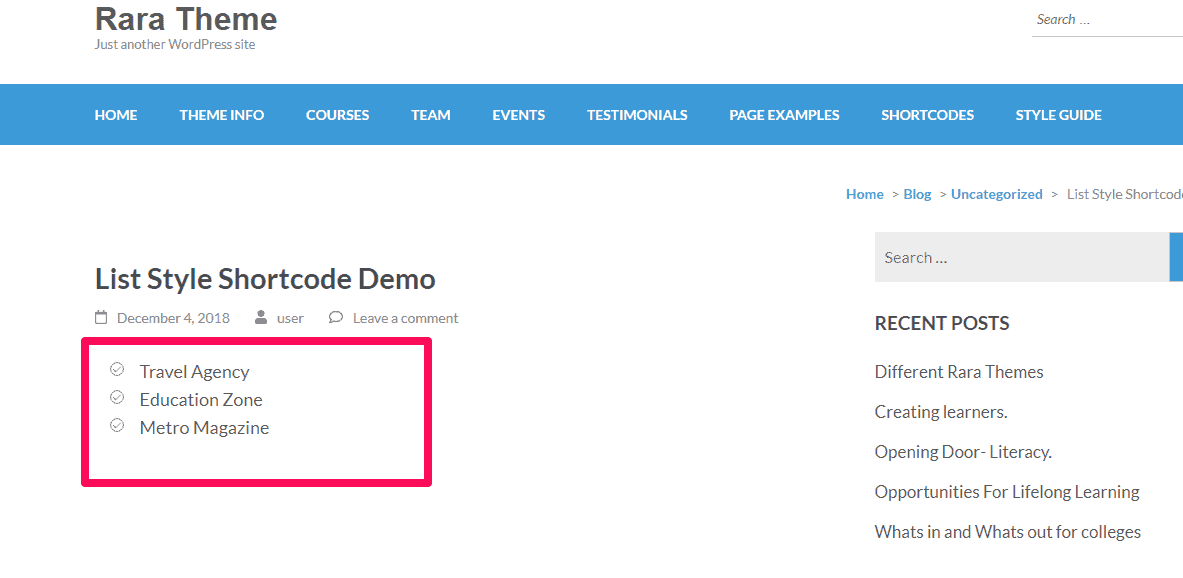
You should expect the following result on your post/page.

Accordion Shortcode
You can display accordion within the content of posts/pages of your website using this shortcode.
The demonstration of the Accordion shortcode is given below:
- On the post/page editor, go to the area of the content where you want to display the accordion.
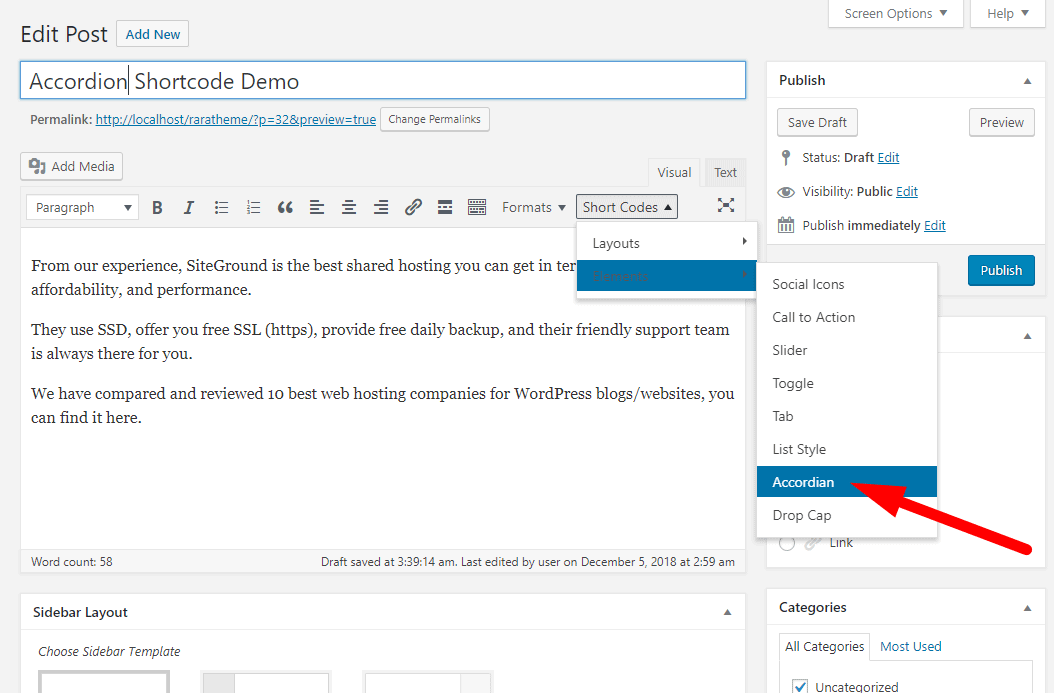
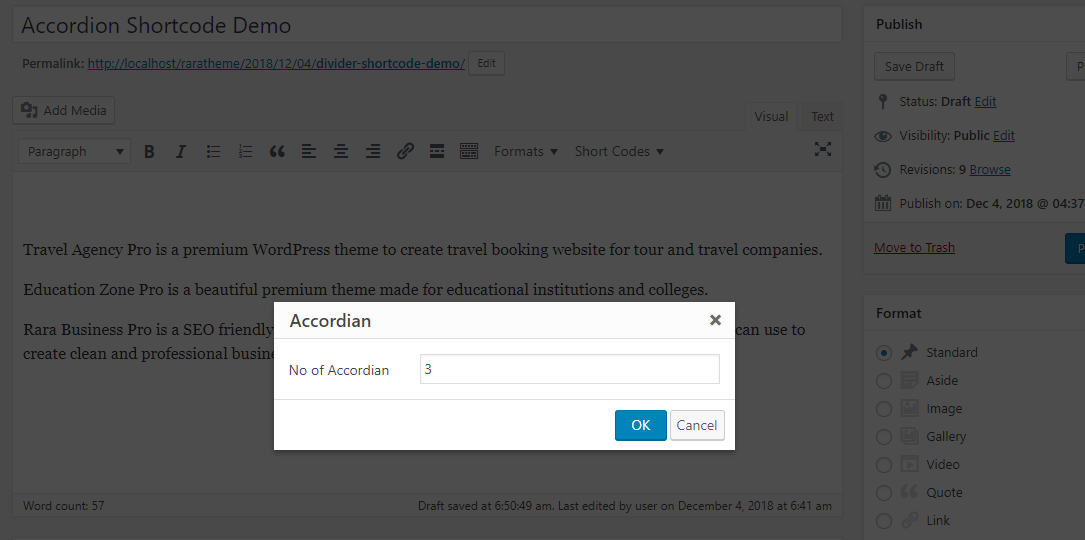
- Click on the Short Codes & select Accordion

- Enter the Number of Accordion you want to display

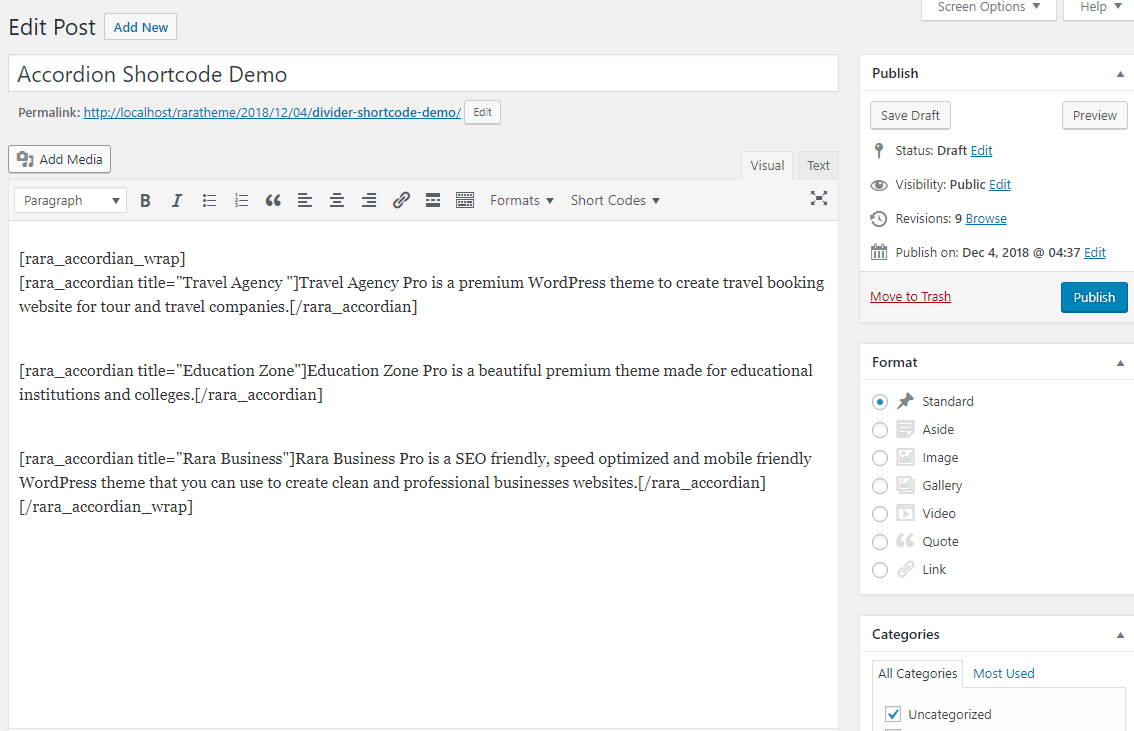
- Click on OK. You will see some codes added to your content. Enter the Accordion Title & Accordion Content

- Click on Publish
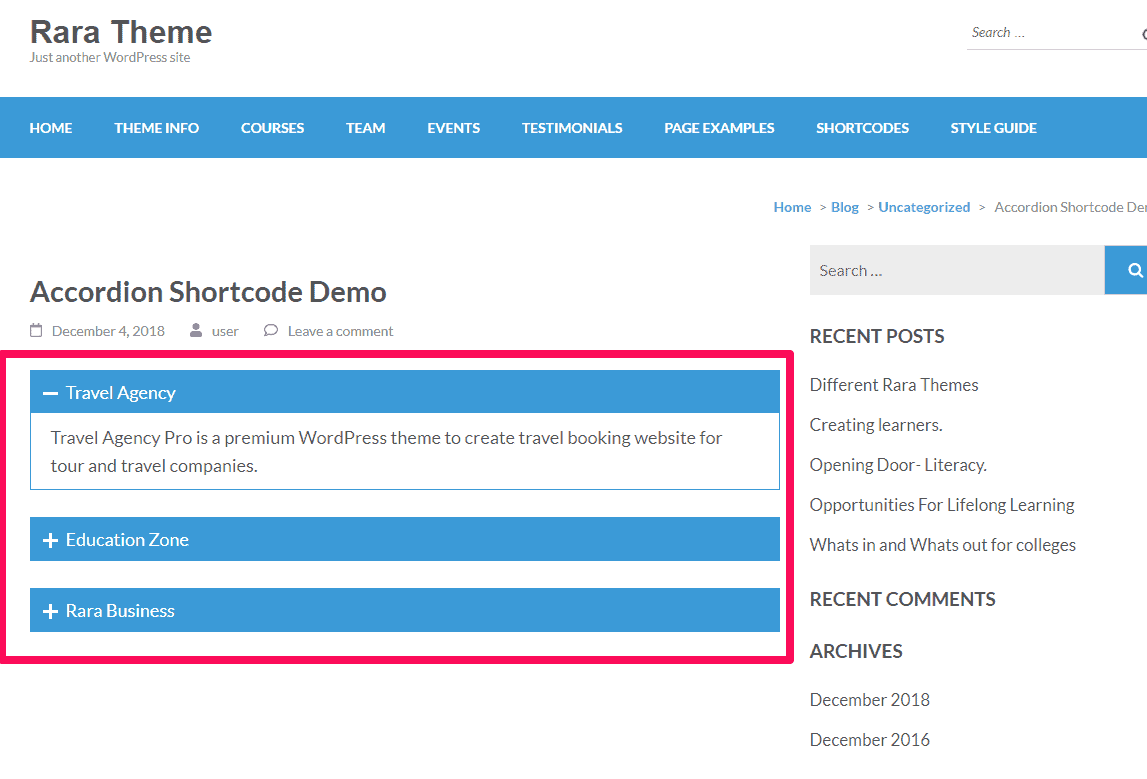
You should expect the following result on your post/page.

Drop Cap Shortcode
You can display a drop cap text within the content of posts/pages of your website using this shortcode. Drop Cap helps you make certain letter(s) large.
The demonstration of the Drop Cap shortcode is given below:
- On the post/page editor, go to the area of the content where you want to display the drop cap.
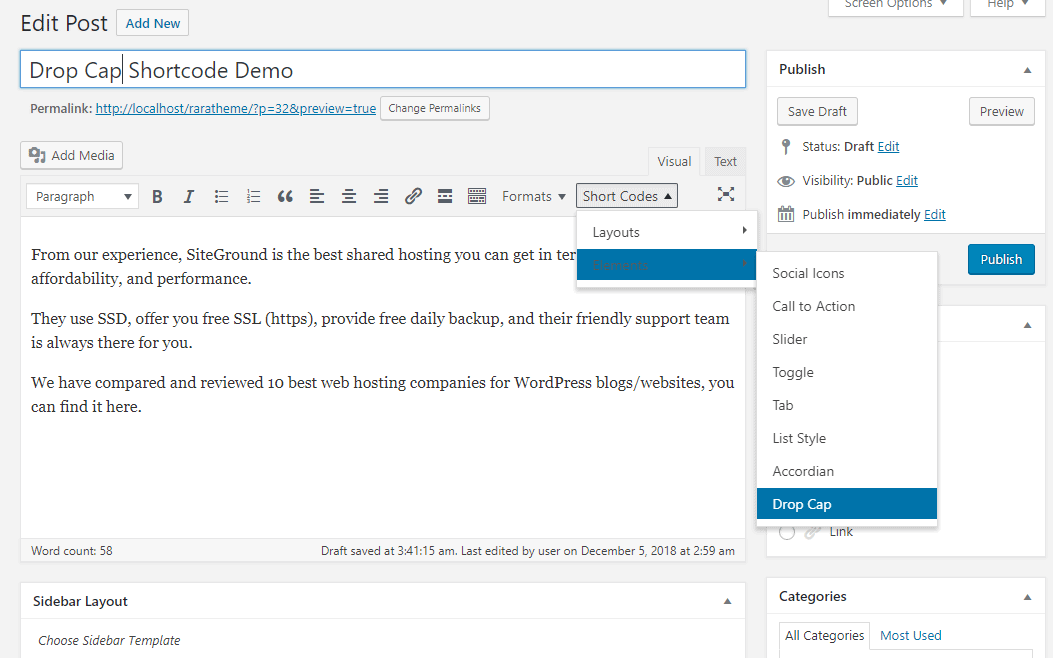
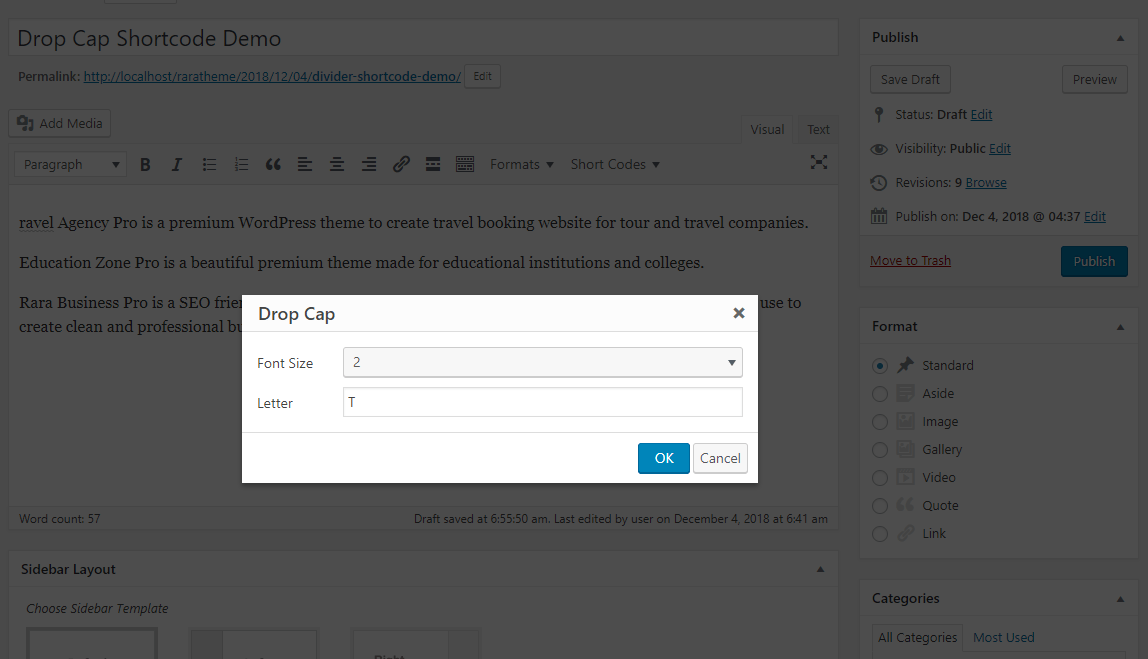
- Click on the Short Codes & select Drop Cap

- Select the Font Size & Enter the Drop Cap Letter

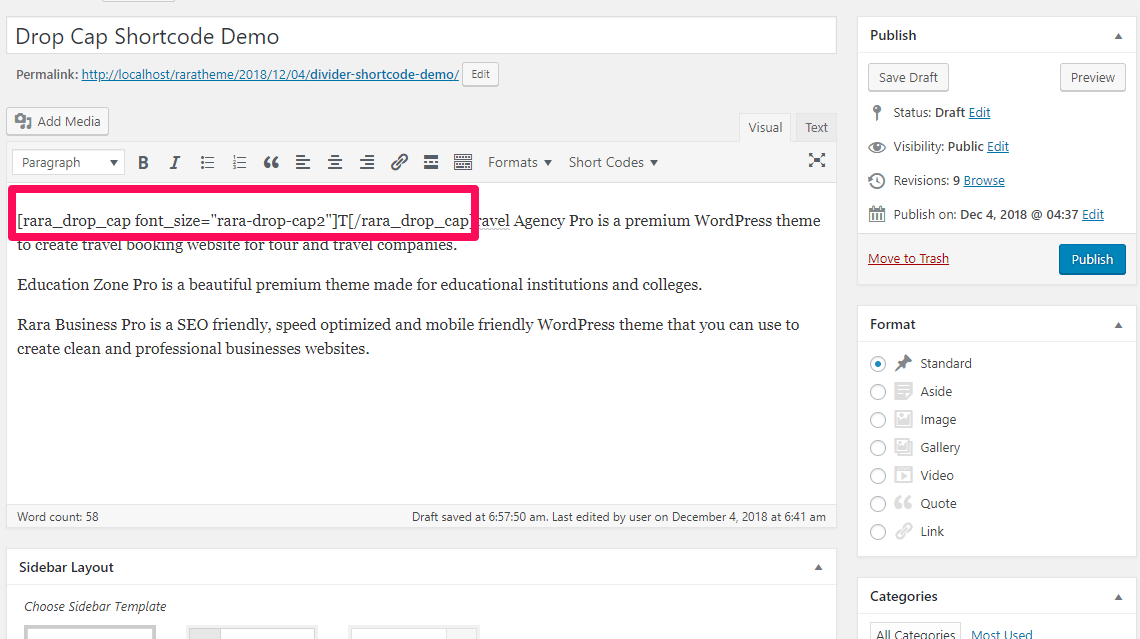
- Click on OK. You will see some codes added to your content.

- Click on Publish
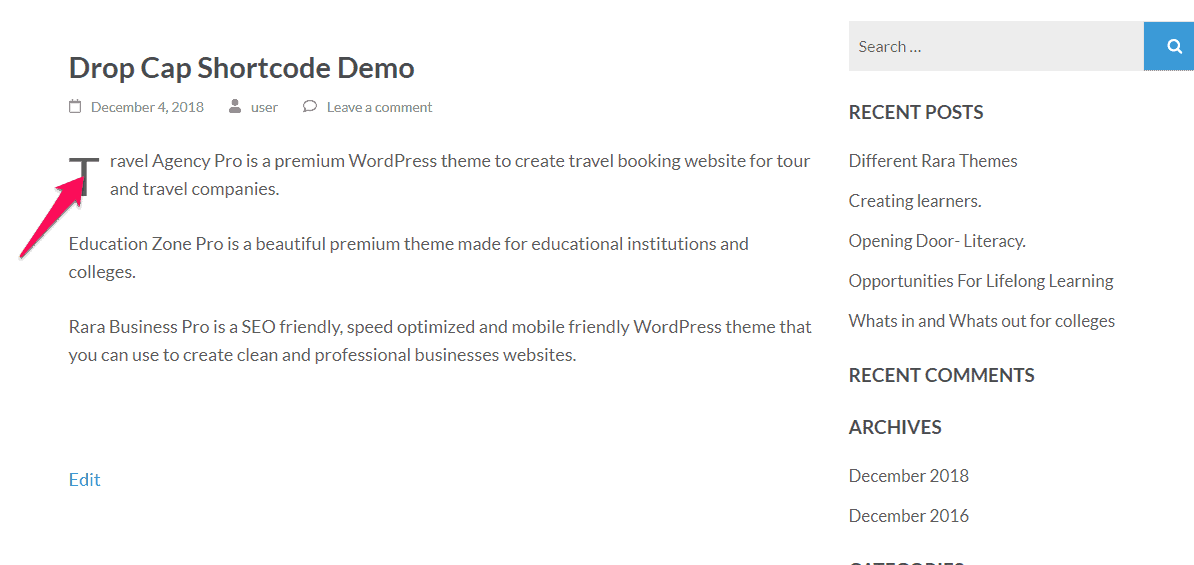
You should expect the following result on your post/page.

Conclusion
These are the shortcodes available on Rara Theme’s themes. If you are still confused or unable to use the shortcodes, please contact our Support Team.