If you have a website and you’re about to share content that’s not yours, wait and think for a second.
Sharing others’ content is dangerous as it can have legal ramifications. Not to mention, uploading heavy files, such as videos, can gulp your precious hosting plan.
So, is there a win-win situation for you, where you can add content without facing these problems?
Yes, the solution is iFrames. Using iFrames, you can easily embed files, videos, and other content on your site. Furthermore, content sharing legal formalities or your server space is no more a concern.
Don’t worry if you don’t know how to use iFrames with WordPress. This guide has three easy methods to help you out.
But first, let’s begin with the introduction:
Table of Contents
What is iFrame?
An iFrame is an easier way to embed videos and content of one website to another website. The video and content don’t need to belong to you to display on your site. You don’t even need to upload the files and videos on your site. Such a feature saves storage space on your server and keeps you far away from copyright infringement.
Why Should You Use iFrames?
There are two main reasons to use iFrames. They are:
1. Saving Your Storage and Bandwidth
Every hosting provider sets a limit on the number of resources and storage you can use for your site. When you upload a video, audio, or larger files, you are exhausting your resources unnecessarily.
When you use iFrames, you can display videos and content from other sites without hosting the files on your WordPress Media Library. Such a feature saves your resources and also maintains a steady performance.
2. Avoiding Copyright Issue
Another advantage of using iFrames is it helps you avoid violation of copyrighted content. Instead of downloading others’ videos/files and uploading them on your site, you are merely displaying it using iFrames. Using iFrames is a more ethical and easy method of sharing content.
3. Automatic Synchronization
The above two are the main advantages of using iFrames. However, we don’t want to miss out on this important feature as well. Whenever there is an edit in the original videos or content, the iframe automatically detects it. Then, it makes changes to your site accordingly. An easy way to update the content, we must say.
How to Use iFrames with WordPress
Here are the three easy methods to use iFrames with WordPress:
Method 1: Using the Embed Code From the Source and Adding iFrame
Many larger sites such as YouTube and Facebook have embed options for their content. You will get an instant iFrame code that you need to add to your website.
Here are the steps to use iFrame using the embed code:
- Go to the source from where you want to take the content.
Here is an example of a copying embed code of a video from YouTube:
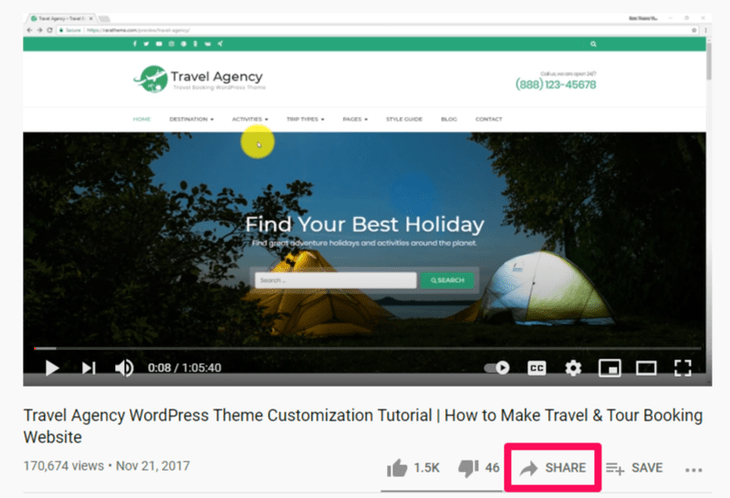
- Go to a video you would like to embed from Youtube.
- Click on the ‘Share’ button below the video.

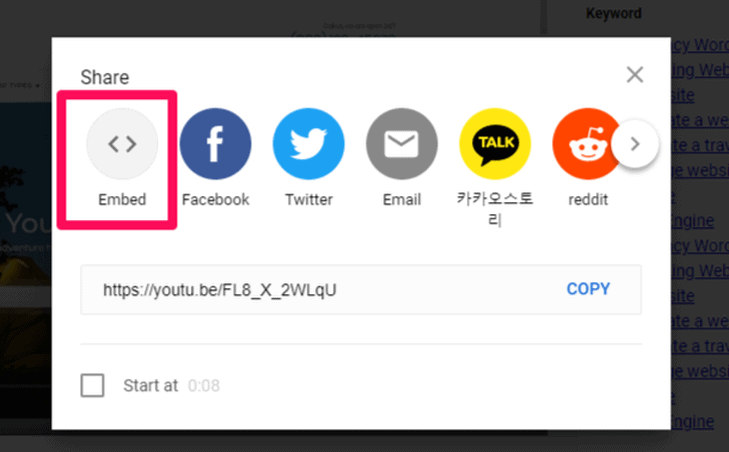
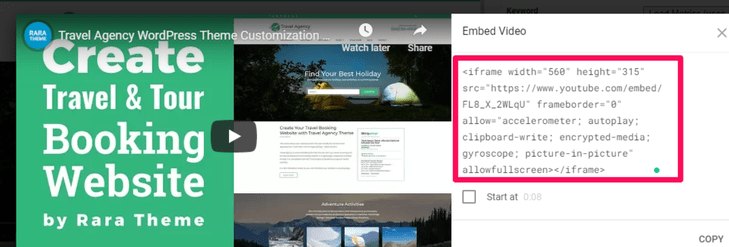
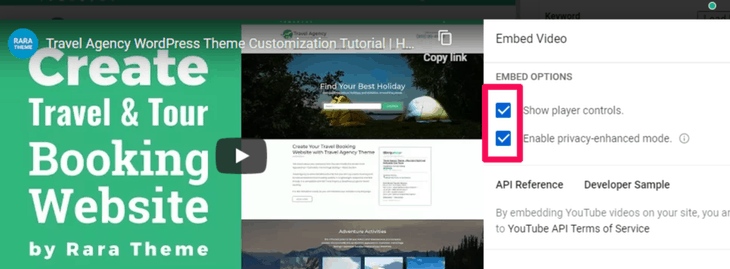
- A screen pops up with many options. Click on the ‘Embed’ option.

- YouTube shows you the embed code for that video. Copy it.

- We also recommend selecting the ‘Show player controls’ and ‘Enable privacy-enhanced mode’ options at the bottom.

You can now paste the code you just copied on your post. For that:
- Go to your WordPress dashboard.
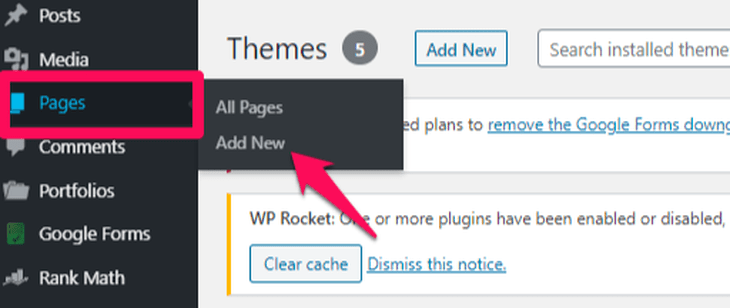
- Go to the ‘Pages’ option and click on the ‘Add New’ option. You can choose to add the code on the existing page/post as well.

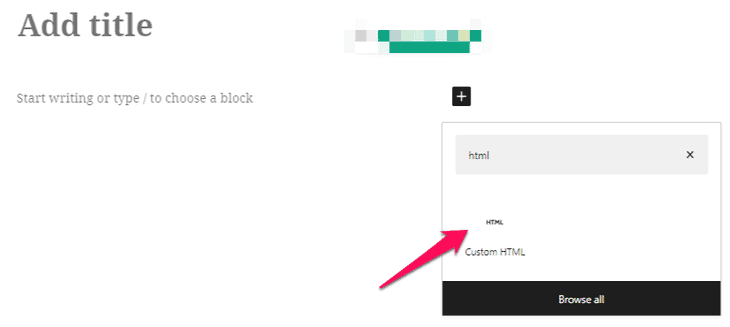
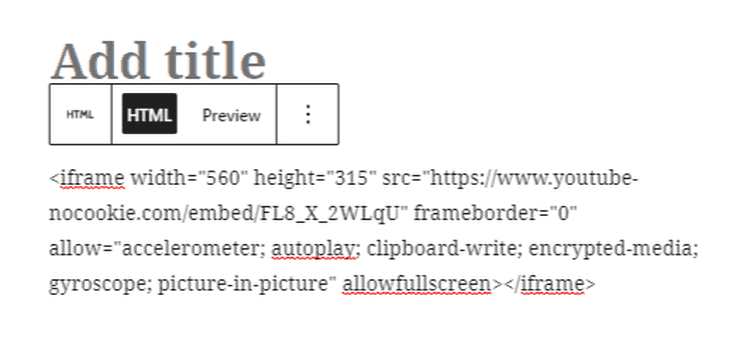
- Add an HTML block on your page.

- Now, paste the embed code you copied earlier on this block.

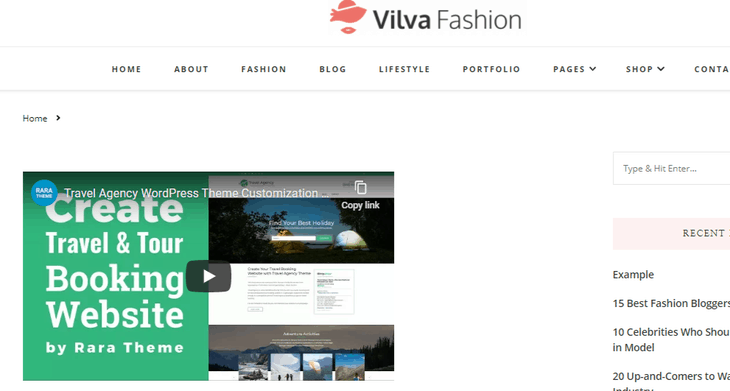
- You can then preview the changes. Check if the embed worked adequately.

NOTE: If you are using a classic editor on WordPress, you can paste the embed code on the “Text” view option. However, switching the views between “Visual” and “Text” can cause issues with the embedded iFrame code.
Method 2: Using WordPress Plugin to Use iFrame
The first method allows you to embed content only from those sites that provide the embed code. However, by using this second method, you can use iFrame and embed content from any source. We recommend using the iFrame plugin for this.
- Go to your WordPress dashboard.
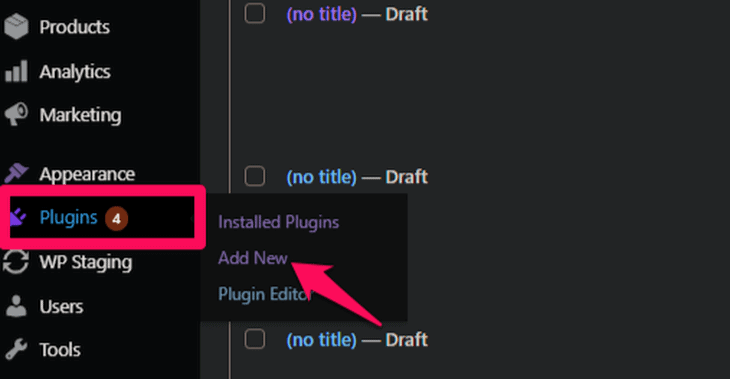
- Navigate to the ‘Plugins’ option on the left side panel.
- Click on the ‘Add New’ option.

- Search for iframe plugin, install and activate it.
- After activation, you can use the plugin without any extra setup.
- Go to a post/page or create one.
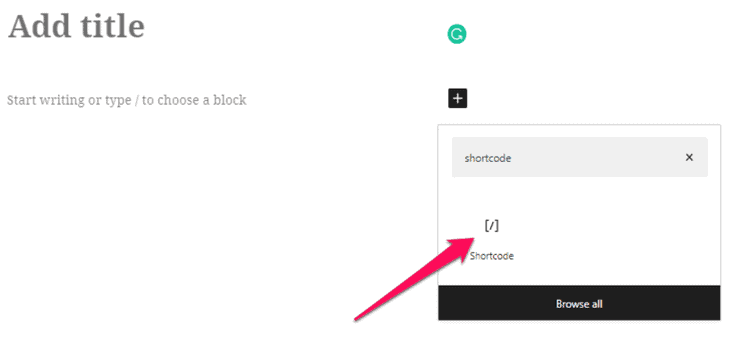
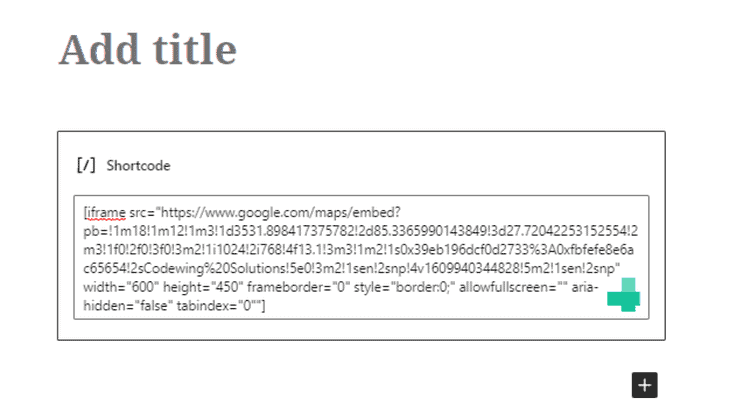
- Add a shortcode block on the editor.

- Write the following shortcode to embed your iFrame code.
[iframe src="URL"]Here, you need to paste the URL of the content you want to embed on your site. We will show the example of embedding a Google map.

- You can save or preview the changes. It will look something like this:

NOTE: Copying the URL might not do the trick sometimes. In that case, copy the embed code from the source. Only copy the URL from that code and delete the rest.
Method 3: Creating the iFrame Code Manually and Embedding in WordPress
If you don’t want to use the iFrame plugin, you can manually create the iFrame code as follows:
- Go to your WordPress dashboard.
- Go to a post/page or create one.
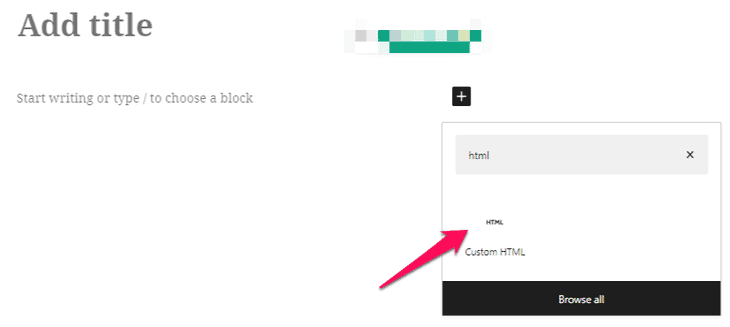
- Add an ‘HTML’ block to the editor.

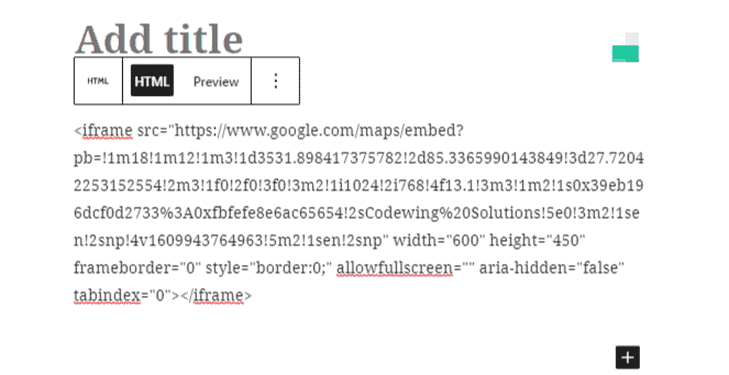
- Copy and paste the following code.
<iframe src="URL"></iframe>- Replace the “URL” section with the direct URL of the content you want to embed on your site.
Here is an example of embedding a Google map:

After previewing, it will look something like this:

Special Note
In the second and third methods, you can also set the parameters to adjust the size of the iFrame on your site. For example, you can set the height, width, and more.
Here are some commonly used parameters:
- Width: Using the width parameter allows you to set a defined width for your iFrame in pixels.
- Height: Using the height parameter, you can adjust the iFrame window’s height on your site in pixels.
- Allow: Using the ‘Allow’ parameter, you can set certain behavior as default for your iFrame. Some common behaviors are the full-screen view and payment processing.
- Importance: Using this parameter allows you to specify when should the iFrame load.
For example:
[iframe src="URL” width="600" height="450" frameborder="0" style="border:0;"”]Or,
<iframe src="URL" width="900" height="700" allow="fullscreen"></iframe>Conclusion
Keeping your website attractive and user-friendly helps to grow your online career. However, it would be best if you abode by the rules and regulations of running a site, primarily copyright law. Using iFrames with WordPress is an efficient way to do that.
iFrames let you embed videos and other content while keeping you inside the boundary of the website regulations. By using iFrame, you are ethically presenting others’ content. Also, you are saving up your server’s storage and bandwidth.
In this article, we have looked at three easy ways to use iframes with WordPress. Let us know if it was helpful.
You might also want to check out how to resolve the WordPress Memory Limit Error. It will help you allocate more memory to your WordPress and prevent any memory related errors.
Frequently Asked Questions
Q. How to embed iFrame video in WordPress?
You can embed iFrame video in WordPress in two simple ways:
• Add an HTML block to your editor.
• Copy the embed video link from the source and paste it into the HTML block of your WordPress.
Q. Why should you not use iFrames?
As there are advantages of using iFrames, there are some reasons that might hold you back from using it. Some of the common drawbacks of iFrames are:
• Not all websites allow you to put their content in iFrames.
• The iFrame you embed may not fit on your screen. Thus, you need to adjust the size manually.
• HTTPS sites can use iFrame for content only from other HTTPS sites. Likewise, HTTP sites can use iFrame for content only from other HTTP sites.
• Using iFrames makes your site vulnerable to cross-site attacks and malwares.
• Using iFrames can cause usability issues.
• Using iFrames may cause SEO problems.