Whether you run a WordPress website or any other website, you should know that a critical measure of your website’s performance is the page speed.
If you use any of the site performance testing tools like GTmetrix or Google PageSpeed Insights, it might suggest you defer JavaScript’s parsing.
Now, the phrase can be confusing, but it plays a significant role in boosting your website’s load time.
So, what does it mean by the defer parsing of JavaScript?
Well, we will talk about this later in detail. In short, defer parsing of JavaScript lets the browser load the website content first, without waiting for the scripts to finish downloading.
This process is essential as browsers render and download JavaScript from the server before loading any other website content. This harms your website’s speed and interrupts your page load time.
Thankfully, defer parsing of JavaScript is the best way to mitigate the issue.
I have explained the five proven methods to defer parsing of JavaScript in WordPress in this article. But before that, let’s get more insights into what the phrase means and know if you need to defer Javascript’s parsing.
Let’s get underway!
Table of Contents
- What Do You Mean by Defer Parsing of JavaScript in WordPress?
- How to Know You Need to Defer Parsing of JavaScript?
- Async vs. Defer Attributes
- Why Do You Need to Defer Parsing of JavaScript?
- Five Different Methods to Defer Parsing of JavaScript in WordPress
- Alternative Plugins To Defer Parsing of JavaScript In WordPress
- FAQs (Frequently Asked Questions)
- Conclusion
What Do You Mean by Defer Parsing of JavaScript in WordPress?
Before you understand the technique to defer JavaScript parsing, you should know how a web browser renders a web page.
To begin with, when your browser sends a request to your web server, it receives the page, which gets downloaded in the form of an HTML document. This HTML document includes text, code that renders various DOM elements, and different resources like images, stylesheets, and scripts.
By default, the browser downloads these resources in a sequence. The rending of the web page resumes only after all of the resources get downloaded. Besides, the large resources adversely affect the load time of your web page.
Whenever your browser goes through the code to render your website, it stops rendering if it finds any JavaScript. The process gets halted until it can fetch and parse the JavaScript file. This negatively impacts the speed of your website.
Thankfully, the process of deferring parsing of JavaScript notifies the browser to wait to download and parse a JavaScript file until after your website’s main content completes loading. To this point, your visitors can interact with your website so that the time needed to download and parse JavaScript no longer jeopardizes your site’s load time.
How to Know You Need to Defer Parsing of JavaScript?
Like we said earlier, the site performance testing tools like GTmetrix, Google PageSpeed Insights, or WP Engine Speed Tool often suggest you defer parsing of JavaScript when they analyze your website.
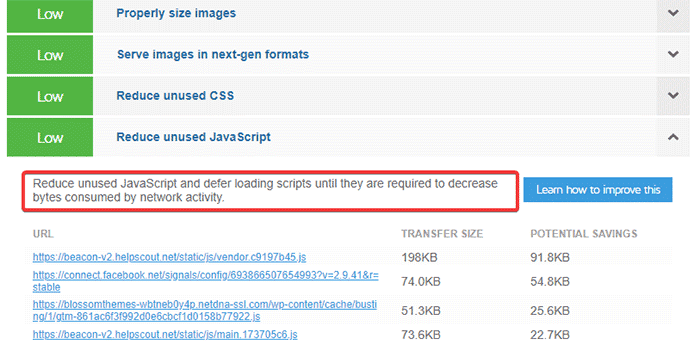
GTmetrix, in particular, provides you a grade and lists out specific scripts that need to be deferred to improve your page load speed.
You can just enter the URL of your website and wait for the tool to assess it. When it completes assessing, head over to the PageSpeed tab and expand the Defer parsing of JavaScript section.
This section offers you a list of non-essential scripts that are loaded during the rendering process, as shown in the example below:

Async vs. Defer Attributes
It’s vital to ensure that downloading a script doesn’t interfere with the web page’s rendering. There are two ways to do this:
- Async
- Defer
You can include the async attribute to the script tag as:
<script src= “path/to/script” async> </script>This tells your browser to load the script asynchronously. To be precise, the browser downloads the resource as soon as it encounters it in the code but proceeds to parse the HTML while the resource is still being downloaded.
On the other hand, you can add the defer attribute to the script tag as:
<script src= “path/to/script” defer> </script>This tells your browser not to download the resources until it completes the parsing of the web page. Once it finishes parsing and rendering, it downloads the list of deferred scripts that it encountered earlier.
The major difference between async and defer attributes is when the resources get downloaded.
If you have a compact web application, it is recommended that you use defer to ensure inter-dependencies are satisfied. Besides, if you have only a few scripts in the rendering path, you wouldn’t mind any difference between the use of both of these attributes.
Here’s an example to understand async and defer attributes:
Let’s say that you have two scripts JS1 and JS2.
The condition is that JS2 appears in the code after JS1, JS2 has a dependency on JS1, but JS1 is larger than JS2.
Now, if you use async, it could be possible that JS2 finishes downloading before JS1 gets completely downloaded. This leads to an error as JS2 gets executed in the absence of JS1.
On the other hand, if you use defer, JS1 and JS2 get sequentially downloaded, making sure there is no error.
Why Do You Need to Defer Parsing of JavaScript?
We have mentioned earlier that page speed is the most critical aspect that makes or breaks your website’s performance. Since JavaScript files are pretty large and they take longer to load, delaying their execution for a while proves handy to boost your website’s speed.
The following are some of the reasons why you need to defer parsing of JavaScript in WordPress:
1. To Boost Search Rankings:
When Google or any other search engines evaluate your website for a search engine ranking, they take page speed as the critical point of measure. If your website loads faster, it is bound to appear on the first page of search engine results.
As per the research, 1 out of 2 people expect a page to load in less than 2 seconds. If your website can’t load appropriately within 2 seconds, Google will favor your competitor instead of you. Hence, it may negatively impact your search rankings.
Therefore, it’s necessary to defer parsing of JavaScript so that there is a significant boost in your website’s load time.
If you are looking for more options to speed up your WordPress website, check out these 7 on-page SEO techniques that’ll double your search traffic.
2. To Increase Conversion Rate:
If your website loads slower, your visitors are bound to leave it and look for other better options. Since your users are often looking for quick and reliable information on your website, a slow-loading page can be a mood-killer.
Similarly, if you run an affiliate site and sell products through your website, you would expect your users to take more action on it. However, a slower web page can discourage your visitors from taking any action.
The research presented on HubSpot shows that a delay of even one second in the website’s loading time drops the conversion rate by 7%. That’s how crucial it is to boost your website’s load time and increase conversion rate.
The technique to defer parsing of JavaScript helps you boost your website’s speed and improve its conversion rate.
3. To Provide Better User Experience:
No brainer! Slower websites create a terrible user experience. If your website takes more time than usual to load, you can expect your visitors to leave your website, and thus it increases its bounce rate.
You should consider deferring parsing of JavaScript so that the JS files get executed only after the content of your web page loads. This technique helps you speed up your WordPress website and offer an excellent best experience to your users.
Five Different Methods to Defer Parsing of JavaScript in WordPress
To defer the parsing of JavaScript, you can choose any of the three main routes, including:
- Plugin
- Varvy Method
- Functions.php File
Using these routes, we have created five different methods to defer parsing of JavaScript in WordPress.
Method 1: Using Free Async JavaScript Plugin
Async JavaScript is a free WordPress plugin that helps eliminate render-blocking JavaScript in the above-the-fold content.
The plugin offers you full control of which scripts to add or exclude an async or defer attribute to increase your WordPress website’s performance. The thing you should remember before choosing between async and defer is:
- Async downloads JavaScript while still parsing HTML files but then pauses the HTML parsing to execute the JavaScript files.
- Defer downloads JavaScript while still parsing HTML files and waits to execute it after HTML parsing is completed.
Here is each and every step to defer parsing of JavaScript in WordPress using the Async JavaScript plugin:
First, redirect to Plugins -> Add New from your WordPress dashboard.

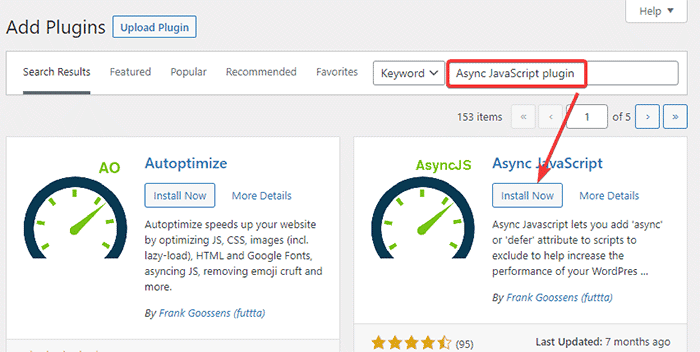
Now look for the Async JavaScript plugin on the search bar and then Install and Activate it.

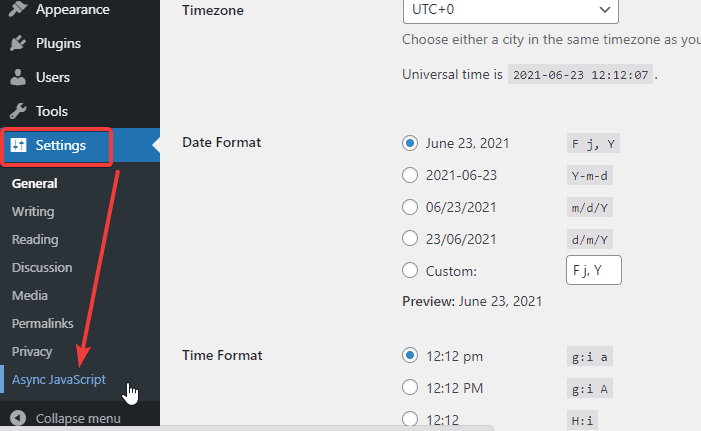
Once you complete installing and activating the plugin, go to the Settings page to make the necessary changes.

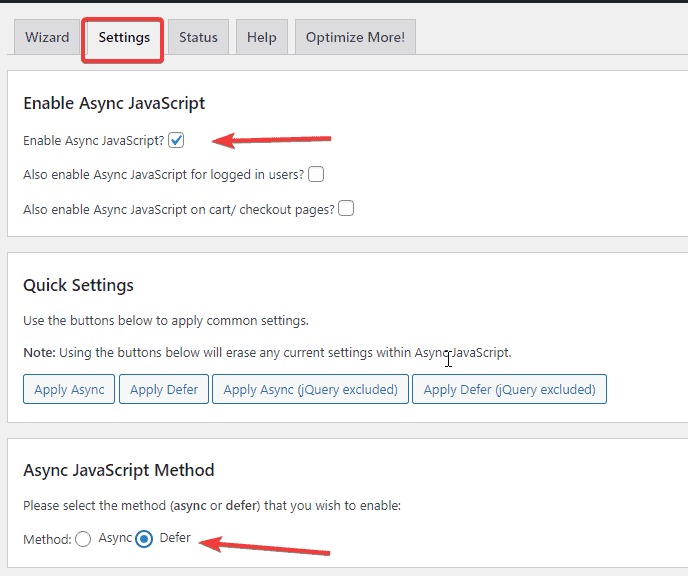
Now, tick the Enable Async JavaScript option and select Defer as Async JavaScript Method as shown in the image below:

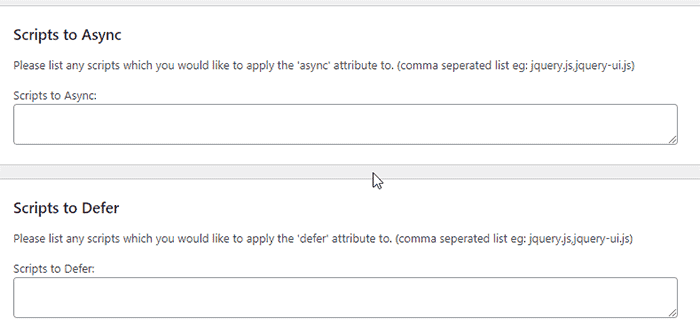
For more advanced options, you can scroll down to the page. Here, you can include the scripts you want to apply the async and defer tags to and also add a list of scripts to exclude.

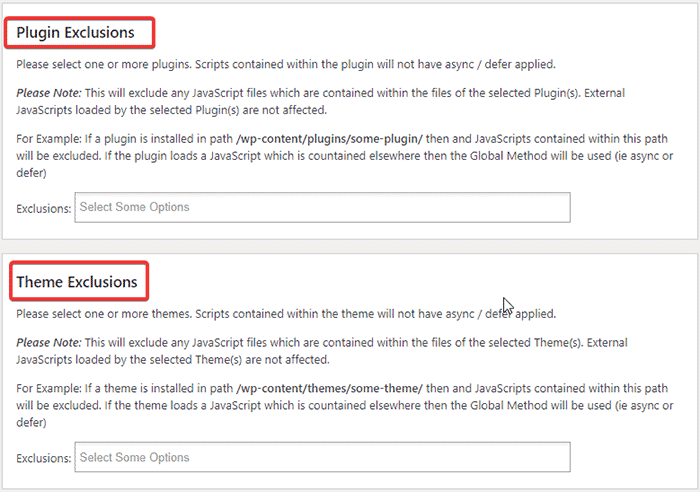
You can also list out the plugins and themes that you can to be excluded from any changes that the Async JavaScript plugin makes.

Once you make the necessary changes, scroll down to the bottom of the page and hit the Save Settings button.

Method 2: Using WP Rocket Plugin
WP Rocket is termed as one of the most powerful WordPress caching plugins that makes your website load fast in a few clicks. The plugin offers page caching, cache preloading, static file compression, and many other cool features.
Other than that, WP Rocket also helps you defer the parsing of JavaScript in the File Optimization tab of the WP Rocket dashboard.
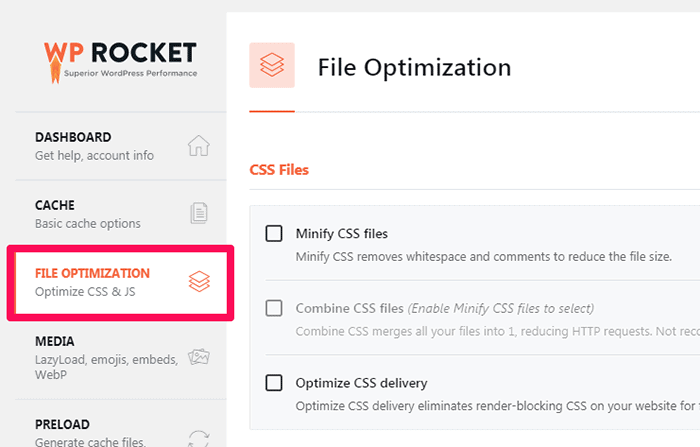
Once you purchase, install, and activate the WP Rocket plugin, redirect to the Settings option and click on the File Optimization tab from the menu to get started.

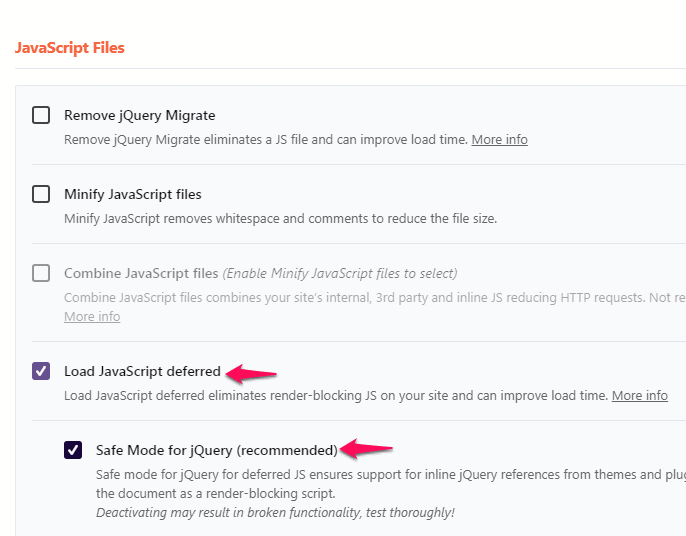
After that, scroll down to the JavaScript Files section, tick on the Load JavaScript deferred option, and enable the Safe Mode for jQuery.

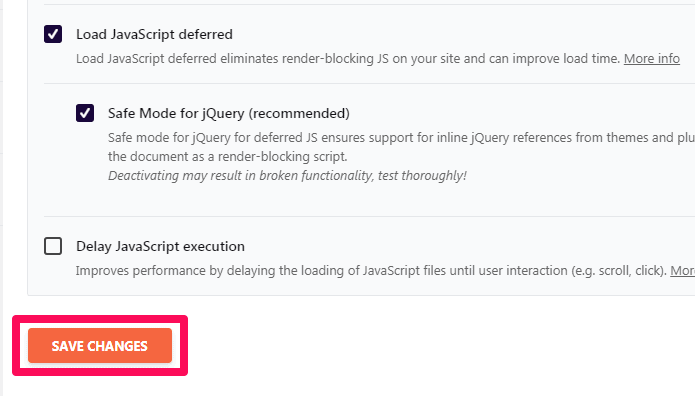
When you complete the entire process, scroll down to the end of the page and click on the Save Changes button.

Method 3: Using W3 Total Cache Plugin
W3 Total Cache is another essential WordPress plugin that improves the SEO and user experience of your website. It boosts your website’s performance and reduces load time by leveraging the Content Delivery Network (CDN) integration.
W3 Total Cache is free and very effective. You can use this plugin to defer parsing of JavaScript on your WordPress website.
Here is every step to defer parsing of JavaScript in WordPress using the W3 Total Cache plugin:
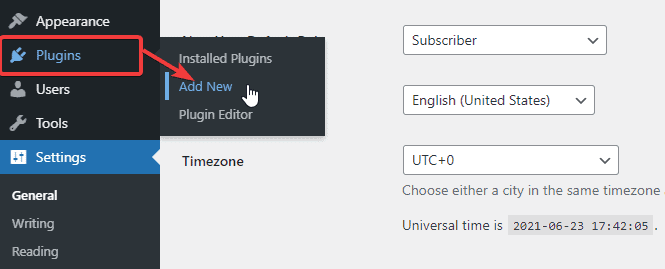
First, redirect to Plugins -> Add New from your WordPress dashboard.

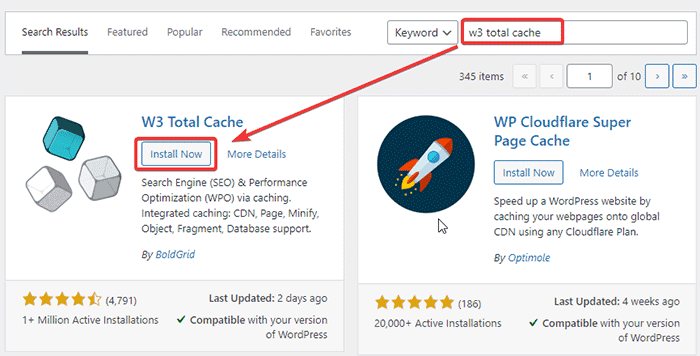
Now look for the W3 Total Cache plugin on the search bar and then Install and Activate it.

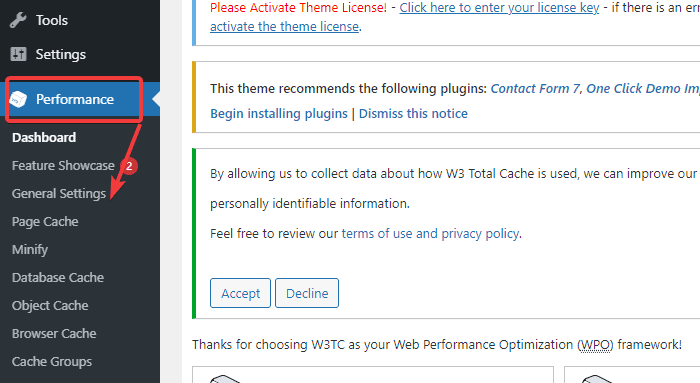
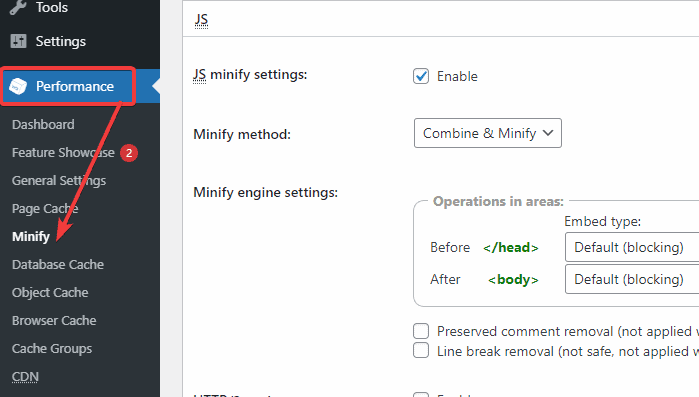
Once you complete installing and activating the plugin, go to the Performance -> General Settings from your WordPress left sidebar to make necessary changes.

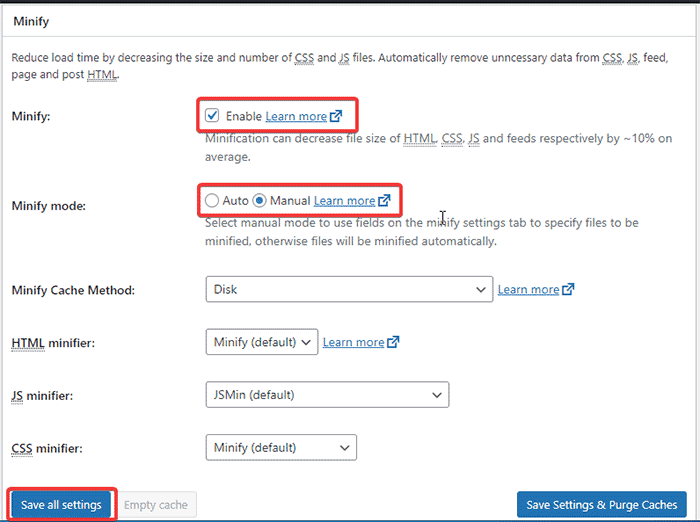
After that, scroll down to the Minify section and tick on the Enable option. Additionally, select the Manual option from the Minify mode and click on the Save all settings button to continue.

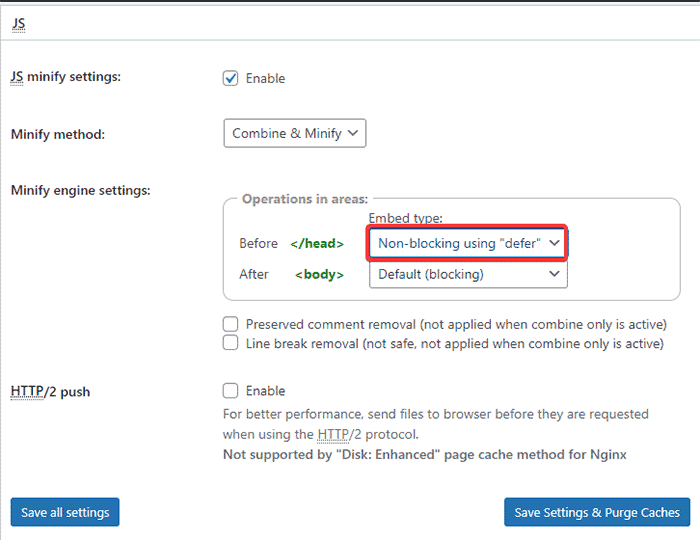
Now, redirect to the Performance -> Minify tab from the left sidebar and scroll down to the JS heading, where you can see the Operations in areas section with two HTML tags.

Select Non-blocking using the “defer” option in the on the Embed type of the Before </head> tag.

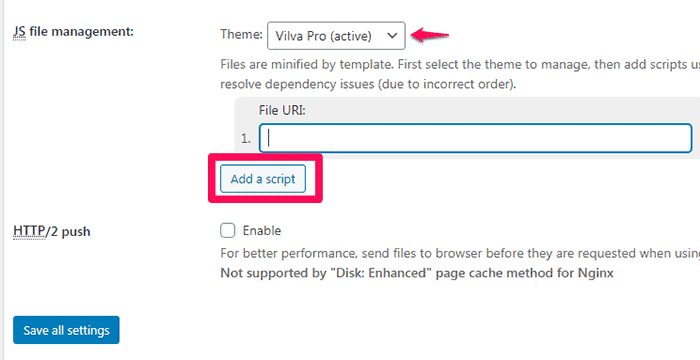
In the same section, you can see the JS file management heading where you need to select your active WordPress theme and click on the Add a Script button to include the URI of JavaScript which you want to parse.
You can add as many URIs as you want by clicking on the Add a Script button.

Once you complete the changes, click on the Save Setting & Purge Caches button to continue.
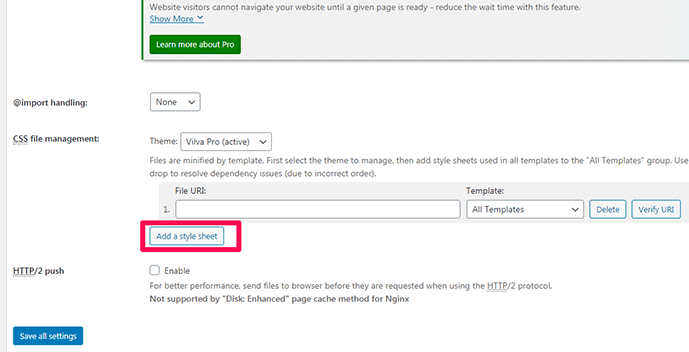
After that, scroll down to the CSS section. You can then click on the Add a style sheet button under the CSS file management header to insert CSS stylesheet URIs. You can add more than one based on the suggestions provided by online speed monitoring tools.

Once you complete the changes, click on the Save Setting & Purge Caches button to continue.
Method 4: Using Varvy’s Recommended Method
Another method, recommended by Patrick Sexton of Varvy, uses a script to call an external JavaScript file once the initial page load is completed. This means that the browser won’t download or execute any JavaScript until the web page finishes loading.
You can use this method by tweaking the code snippet that Varvy supplies and then adding the script to your theme file immediately before the closing </body> tag.
Here’s the code to add in the body part of your theme to defer parsing of JavaScript in WordPress:
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>Note: Make sure that you change the defer.js to the name of your external JavaScript file. After that, you can use the wp_footer hook to inject the code via your child theme’s functions.php file.
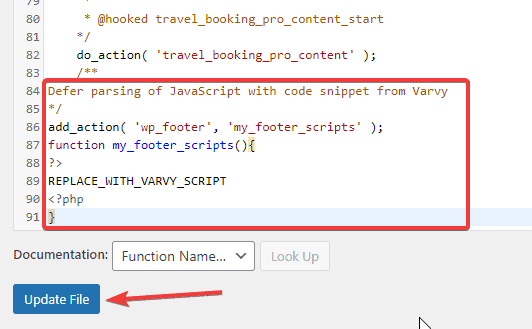
With this approach, you can wrap Varvy’s code like this:
/**
Defer parsing of JavaScript with code snippet from Varvy
*/
add_action( 'wp_footer', 'my_footer_scripts' );
function my_footer_scripts(){
?>
REPLACE_WITH_VARVY_SCRIPT
<?php
}Here is every step of this method explained with clear images:
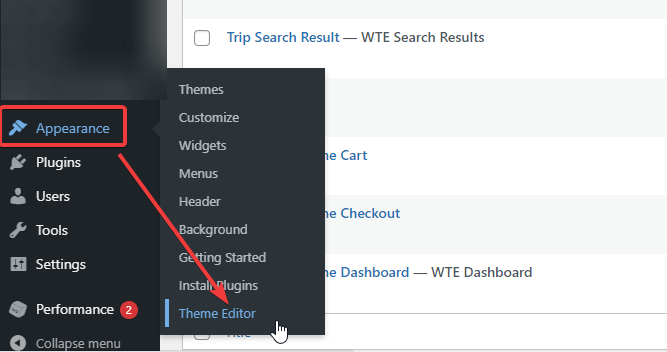
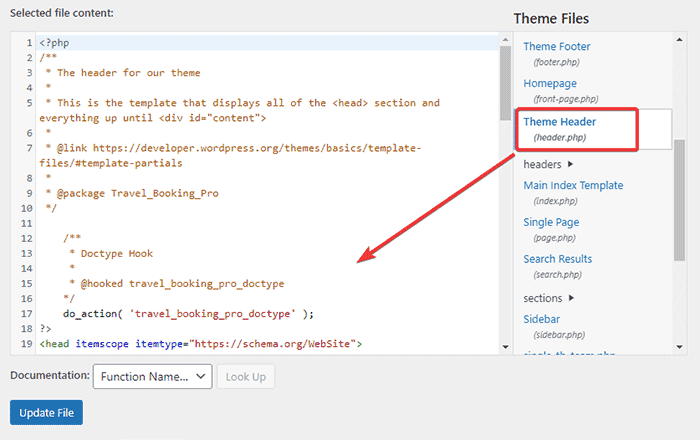
Login to your WordPress dashboard and navigate to Appearance -> Theme Editor

Now, click on the header.php file from the right side of the screen and then paste the code mentioned above before closing </body tag>.

After that, click on the Update File button.

Method 5: Using functions.php File
If you have an idea about WordPress development, you should be familiar with the fact that you shouldn’t add scripts directly through the HTML markup. Instead, you need to use built-in WordPress functions to request resources and also Backup your website if necessary.
You can use the defer attribute to your Javascript files by adding the code snippet to your functions.php file.
For that, you need to go to Theme Editor from your WordPress dashboard. After that, click on functions.php and add the following code to it:
function defer_parsing_of_js( $url ) {
if ( is_user_logged_in() ) return $url; //don't break WP Admin
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return str_replace( ' src', ' defer src', $url );
}
add_filter( 'script_loader_tag', 'defer_parsing_of_js', 10 );This snippet tells WordPress to add the defer attribute to all of your JavaScript files except JQuery.
You can also easily add the following code to use async or defer attribute to your JavaScript files through the functions.php file:
add_filter('script_loader_tag', 'add_defer_tags_to_scripts');
function add_defer_tags_to_scripts($tag){
# List scripts to add attributes to
$scripts_to_defer = array('script_a', 'script_b');
$scripts_to_async = array('script_c', 'script_d');
# add the defer tags to scripts_to_defer array
foreach($scripts_to_defer as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' defer="defer" src', $tag);
}
# add the async tags to scripts_to_async array
foreach($scripts_to_async as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' async="async" src', $tag);
}
return $tag;
}Well, don’t forget that before you add the async and defer attributes to the script tags, you need to enqueue each script so that WordPress can access it. Here’s the code for it:
add_action('wp_enqueue_scripts', 'enqueue_custom_js');
function enqueue_custom_js() {
wp_enqueue_script('script_a', get_stylesheet_directory_uri().'/script_a.js');
wp_enqueue_script('script_b', get_stylesheet_directory_uri().'/script_b.js');
wp_enqueue_script('script_c', get_stylesheet_directory_uri().'/script_c.js');
wp_enqueue_script('script_d', get_stylesheet_directory_uri().'/script_d.js');
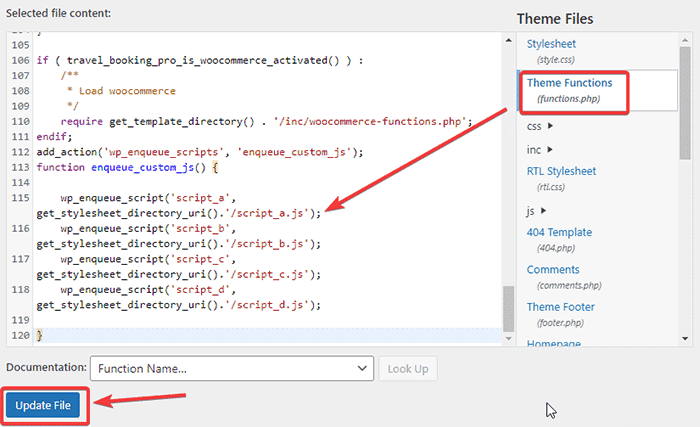
}When you are done adding code to the functions.php file, click on the Update File button.
Here is each and every step of this method explained with clear images:
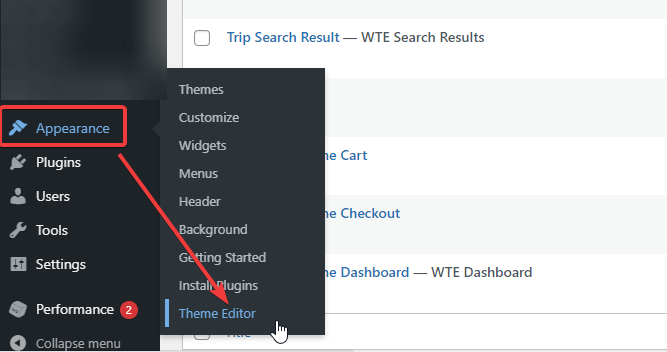
Login to your WordPress dashboard and navigate to Appearance -> Theme Editor

Now, click on the functions.php file located on the right side of the screen. You can then paste the code mentioned above and click on the Update File button to save the necessary changes.

Alternative Plugins To Defer Parsing of JavaScript In WordPress
If you are searching for other options than Async JavaScript and WP Rocket plugins to defer parsing of JavaScript in WordPress, you have plenty of them. Some of them include:
1. Speed Booster Pack:
This is a free WordPress plugin with an easy-to-use interface to assist you with JavaScript optimization and plenty of other speed-optimization techniques.
Pros of Speed Booster Pack:
- Very simple and easy to use and comes with an interactive user interface
- Helps with JavaScript optimization, CSS optimization, lazy loading and Content Delivery Network (CDN) integration
- Updated regularly for exceptional performance and bug improvements
Cons of Speed Booster Pack:
- There’s a risk that enabling this plugin or any of its features may conflict with other plugins on your website
2. WP Deferred JavaScripts:
This WordPress plugin defers the loading of all JavaScripts added by the way of wp_enqueue_script(), using LABJS. The result is the proper optimization of loading time.
Pros of WP Deferred JavaScripts:
- Very easy to use and is one of the most popular solutions on the market
- Explicitly designed to defer parsing of JavaScript in WordPress, not just as an add-on feature
Cons of WP Deferred JavaScripts:
- Infrequent updates and maybe incompatible with the newer versions of WordPress
- May cause other plugins on your website to break
FAQs (Frequently Asked Questions)
What is defer parsing or loading JavaScript?
The defer parsing or loading JavaScript means loading the JavaScript files only after your website’s content gets loaded. It means that it won’t take part in loading the page or the critical rendering path.
When you defer JavaScript’s parsing, your website won’t wait till JavaScript loads to show your content to your visitors. The website displays content at first, and then only CSS and JavaScript files get loaded.
How can I remove render-blocking JavaScripts from my website?
The most useful approach to removing the unnecessary JavaScripts is to defer its parsing before other website elements. You can use another strategy by minimizing the unnecessary JS scripts that add value to your site. We also recommend you try concatenating both the JavaScripts and CSS together.
What other tools can I use to identify non-critical JavaScripts on my website?
Well, there are many online tools other than GTmetrix to identify which JavaScripts are critical or not. Some of them are as follows:
This PageSpeed Insights tool from Google helps you identify what your website lacks in terms of speed and performance. The tools offer some valuable suggestions on what steps you need to take to improve your website’s load time with detailed insights.
It displays your website’s score with different color codes: Red for low, Orange for average, and Green for good. Similarly, the tool displays the URL of JS scripts with their transfer size and potential savings. You can then follow its instructions and defer all non-critical JS/styles.
2. Pingdom Website Speed Test:
Pingdom Website Speed Test is another popular tool that assists with website tracking, monitoring, and testing. Using this tool, you can select from seven different testing server locations worldwide to analyze your website’s performance.
The tool also offers a list of recommendations similar to other website testing tools. You can scroll down and observe the suggestions in the Improve Page Performance section. We recommend you to choose ‘Put JavaScript at the bottom’ for better performance.
However, deferring these JavaScript codes is the easiest and most effective method to prevent JS scripts from slowing down your WordPress website.
Can I defer the parsing of JavaScript in WordPress using the Autoptimize plugin?
Yes, you can! Autoptimize is a useful plugin to help you defer parsing of JavaScript. To carry out the process, simply install and activate the plugin from the Plugins tab on your WordPress dashboard and follow these instructions:
Once you install and activate the Autoptimize plugin, go to the Settings page and select the JS, CSS & HTML option at the top of the page.
Now tick on the Optimize JavaScript Code option, and then you will unlock other options as shown in the image below. Just tick the Aggregate JS-files option and leave others as they are.
Additionally, the plugin lets you exclude JavaScripts, for which you don’t want to add the non-render blocking feature.
Once you make the necessary changes, scroll down to the end of the page and click on the Save Changes button.
Conclusion
It is very important to defer the parsing of JavaScript in WordPress to improve your website’s speed and performance. We hope you would find this article insightful as we have presented the different ways to carry out this technique, which involves using plugins and adding codes to the theme files yourself.
In case you find it difficult to add codes to the theme files, we strongly recommend you to use the plugins mentioned above to defer parsing of JavaScript. Plugins are easy to use, and you can complete the whole process within a few clicks.
After you complete the process, make sure to run your website through the site performance testing tools like GTmetrix to ensure your website is deferring as many scripts as possible.
Do you have any concerns and queries on how to defer parsing of JavaScript in WordPress? Shoot them out in the comment section below!